はじめに
この度はSakurabookを導入していただき、誠にありがとうございます。本マニュアルをお読みいただき、正しいお取り扱いをお願い致します。
Sakurabookは、Shopifyで予約サイトを制作できるShopifyアプリです。
- 日本語に完全対応しているShopifyで初めての予約アプリです。
- Shopify商品ページの「カートに入れる」ボタンを、空き枠カレンダーに置き換えて予約を受付。
- 商品管理メニューのタグに「service」を記載してアプリと紐付け、サービス料金や内容を登録、テーマのカスタマイズで商品ページにアプリブロックを挿入。
- サービスごとにスタッフの指名の有無を選択可能です。スタッフごとに受付時間、休憩時間、準備時間を設定できます。
- Gooleカレンダーに予約通知を連携 / Zoom連携でオンラインサービスの予約を受け付け可能。
Sakurabookを活用し、Shopifyを使った予約ビジネスの可能性を広げましょう。
Sakurabookの仕組み
この章では、Sakurabookの基本的な仕組みについてご案内します。
Sakurabookは、Shopifyの商品ページとして作成したページを、予約サービスとしてインポート(追加)する仕組みです。作成した商品ページのタグ項目に「service」タグを設置し、商品ページに予約ウィザードを設置することで、Shopifyサイト上で予約受付が可能になります。
用語解説
本マニュアルで用いる用語についてご案内します。
管理画面:
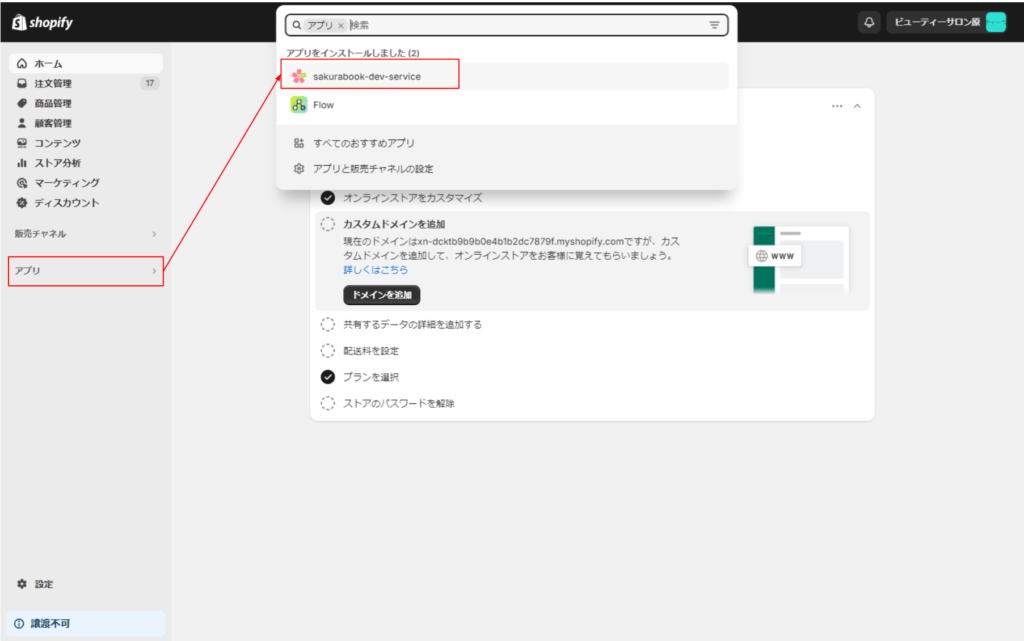
管理画面は、Sakurabookの各種設定や、予約申込の管理を行う画面です。ShopifyアプリストアからSakurabookをインストール後、Shopifyの管理ページを開き、「アプリ」メニュー内にある「Sakurabook」から開くことができます。
<Sakurabook管理画面の開き方>
- Shopifyサイトの管理ページを開きます。
- 左側メニューの「アプリ」をクリックします。
- 「Sakurabook」をクリックします。

サービス(予約サービス):
Sakurabookでは、サービスごとにスタッフ指名の有無を設定することができます。スタッフ指名をオンにしたサービスでは、登録したスタッフを指名しての予約が可能になります。
<予約サービスの追加方法>
- Shopify管理メニューから、ご予約を受け付けたいサービスを商品ページとして作成し、「service」タグを設置
- Sakurabookの管理画面から、「サービスの追加」ボタンをクリック。
- 「service」タグの設置された商品ページの一覧が表示されます。
- 左側のチェックボックスをクリックして、予約サービスとして登録したい商品ページを選択します。
- 「追加」ボタンをクリックします。
スタッフ:
Sakurabookでは、サービスごとにスタッフ指名の有無を設定することができます。スタッフ指名をオンにしたサービスでは、登録したスタッフを指名しての予約が可能になります。
<スタッフの登録方法>
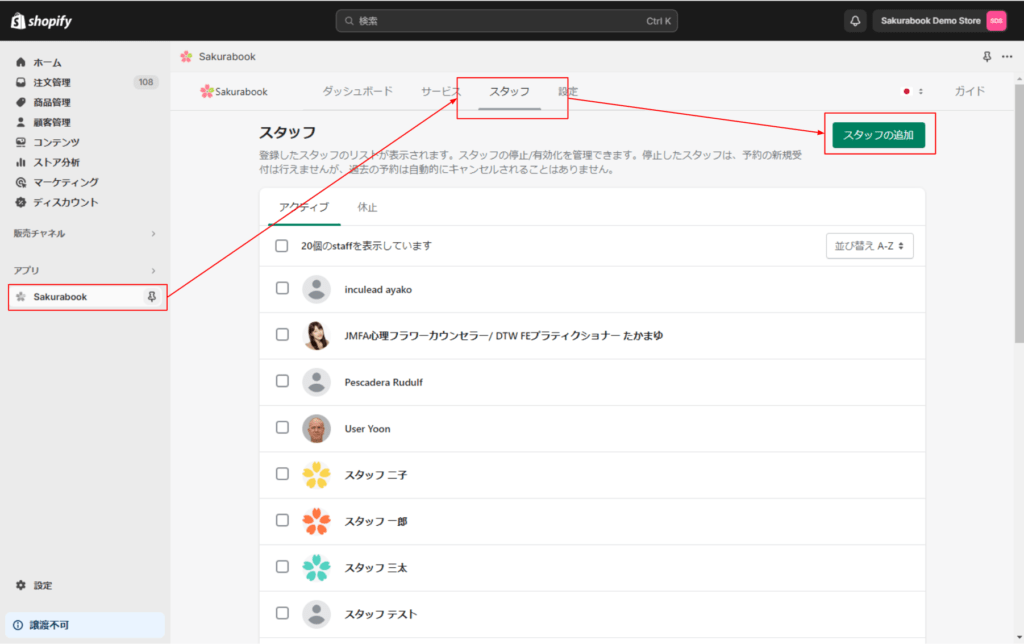
- Sakurabook管理画面の「スタッフ」タブを開きます。
- 「スタッフの追加」ボタンをクリック。
- 登録するスタッフのプロフィールと勤務時間、対応する予約サービスを設定。
- 画面右上の「保存」ボタンをクリックし、スタッフの登録を完了します。
予約ウィザード:
予約ウィザードは、Shopifyサイト上に掲載される予約受付ブロックです。空き枠カレンダー、予約時間指定、予約内容の確認といった一連の手順を、画面の案内に従って、直感的に操作することが可能です。また、サービスの詳細設定でスタッフ指名を有効化している場合、予約カレンダーの前に指名スタッフの選択画面が表示されます。
<予約ウィザードの設置方法>
- Shopifyのテーマカスタマイズ機能を開きます。
- 「商品」ページのテンプレートを開きます。
- 「数量セレクター」と「購入ボタン」を非表示にし、アプリブロック「Booking Wizard Sakurabook」を追加します。
Sakurabookの管理画面と予約ウィザード
Sakurabookは、『管理画面』と『予約ウィザード』を備えています。この2つが、Sakurabookの主な画面となります。
管理画面
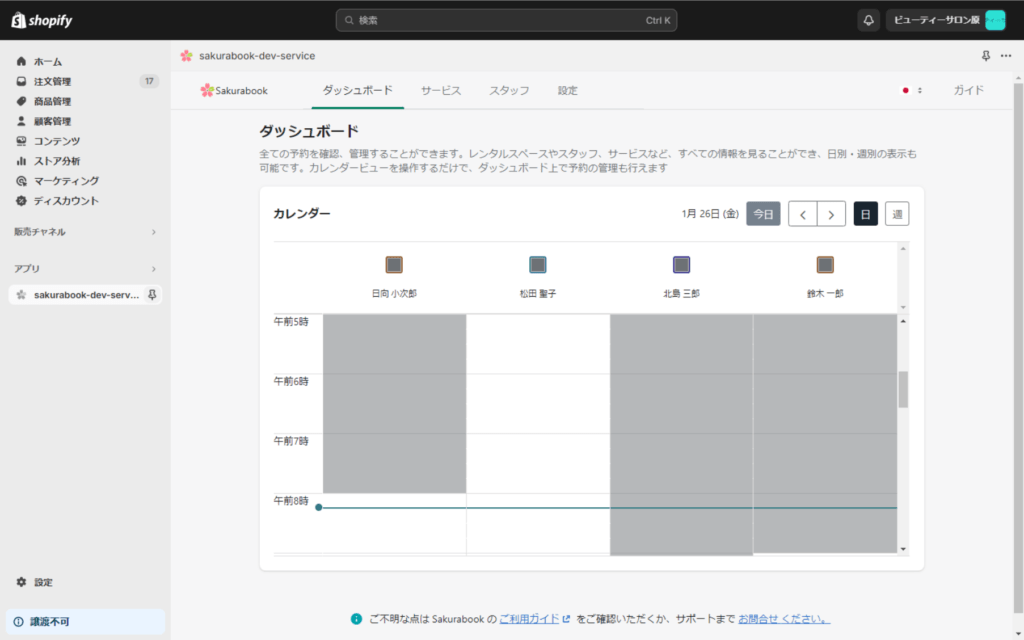
管理画面は、Sakurabookの各種設定や、予約申込の管理を行う画面です。
- Shopifyサイトの管理ページを開きます。
- 左側メニューの「アプリ」をクリックします。
- 「Sakurabook」をクリックします。
📌管理画面の読み込みに時間がかかる場合があります。その場合はしばらく待つか、ブラウザにてページの再読み込みを行って下さい。
📌ページの再読み込みを行っても表示されない場合、Shopifyのホーム画面へ戻り、再度Sakurabookの管理画面を開き直して下さい。

予約ウィザード
予約ウィザードは、Shopifyサイト上に掲載される予約受付ブロックです。空き枠カレンダー、予約時間指定、予約内容の確認といった一連の手順を、画面の案内に従って、直感的に操作することが可能です。また、サービスの詳細設定でスタッフ指名を有効化している場合、予約カレンダーの前に指名スタッフの選択画面が表示されます。
- Shopifyのテーマカスタマイズ機能を開きます。
- 「商品」ページのテンプレートを開きます。
- 「数量セレクター」と「購入ボタン」を非表示にし、アプリブロック「Booking Wizard Sakurabook」を追加します。

Sakurabookの導入準備とインストール
この章では、Sakurabookの導入準備とインストール方法についてご案内します。
Sakurabookは、Shopifyの商品ページとして作成したページを、予約サービスとして登録する仕組みです。そのため、Sakurabookアプリの管理画面で予約サービスを追加する前に、Shopifyの商品ページとして、予約サービスのページを作成する必要があります。
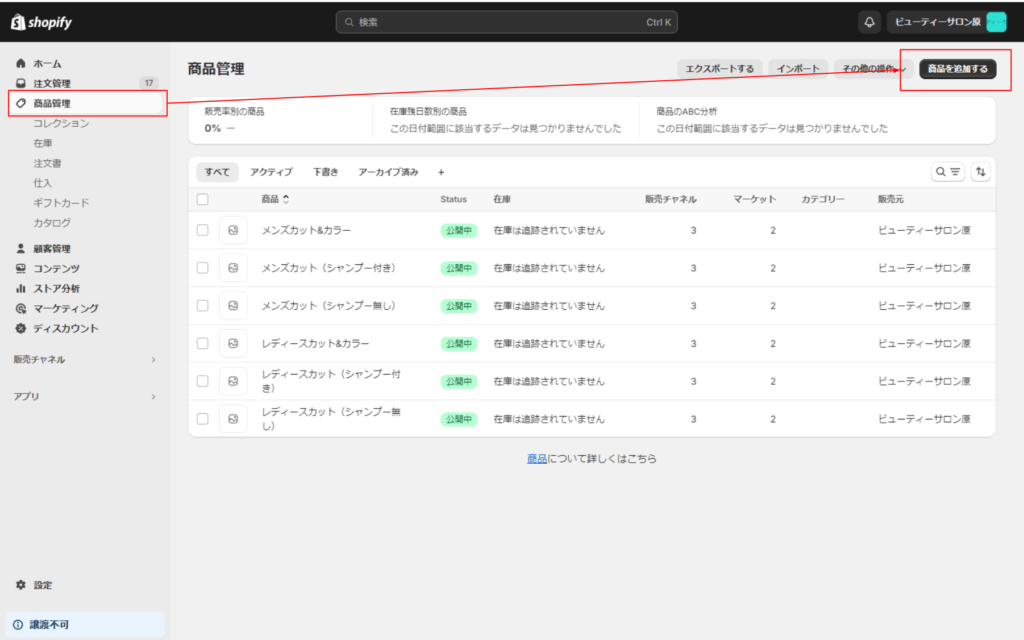
1.Sakurabookの導入準備(商品ページの作成)
最初の手順として、提供したい予約サービスを「商品ページ」として作成します。

📌Shopifyの「商品ページの編集」については、必要に応じてShopifyヘルプセンターの説明ガイド「商品の追加と更新を行う」もご参照下さい。
商品ページ各項目の設定
Sakurabookに登録し、予約サービスとして扱いたい商品ページは、以下のように設定します。
📌Sakurabookと紐づける商品ページでは、バリエーションの追加はできません。商品ページから新たなバリエーションを追加しないようご注意下さい。

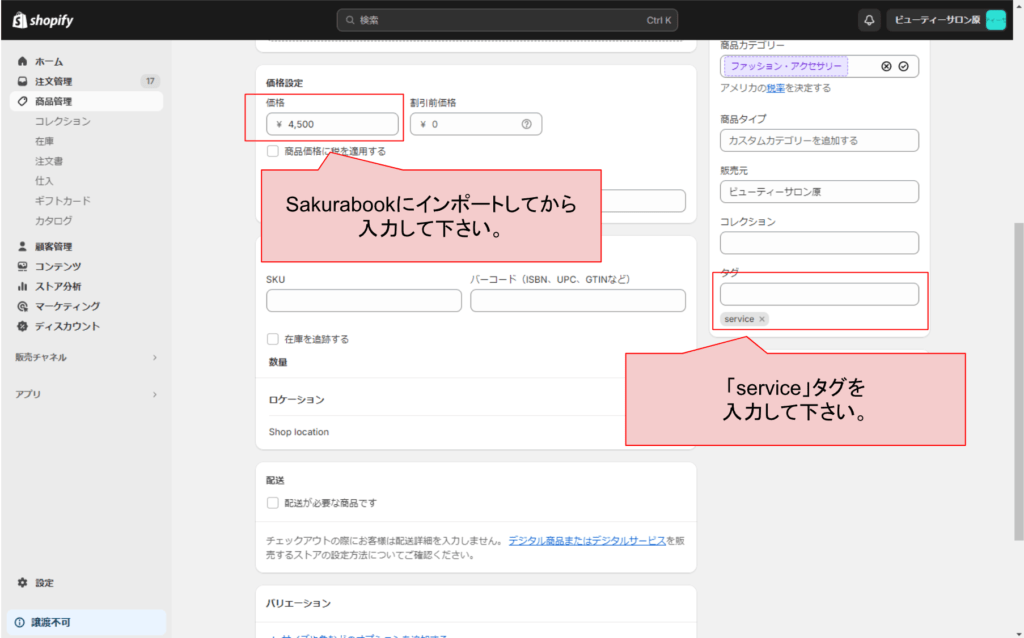
価格設定
提供する予約サービスの料金を設定します。
※商品ページをSakurabookに登録する際、価格設定の値が0円に初期化されるため、登録後に価格を設定する必要があります。
タグ項目
半角英数字で「service」と記載します。
Sakurabookは、「service」タグが記載された商品ページを予約サービスとして読み込む仕組みになっています。
予約サービスのバリエーションとコレクションを作成
Sakurabookでは、商品ページの「バリエーション」機能には対応していません。そのため、予約サービスのバリエーションごとに、個別に商品ページを用意する必要があります。作成した複数の商品ページを、Shopifyの「コレクション」機能でまとめると良いでしょう。
<例:指圧マッサージ30分コース、60分コース、90分コースを提供する場合>
- 以下の3つの商品ページを別々に作成します。
- 指圧マッサージ(30分コース)
- 指圧マッサージ(60分コース)
- 指圧マッサージ(90分コース)
※「指圧マッサージ」という一つの商品ページの中に、バリエーションで「30分コース」「60分コース」「90分コース」と作成することはできません。この場合、各コースごとにそれぞれ、合計3つの商品ページを作成することになります。
- 作成した3つの商品ページを、「指圧マッサージ」コレクションにまとめます。
2.Sakurabookのインストール
SakurabookをShopifyサイトにインストールする手順をご案内します。
- Shopifyアプリストアから、Sakurabookの紹介ページにアクセスします。
- ページ上部の「アプリを追加する」ボタンをクリックします。
- (※インストールに時間が掛かる場合があります。)
- インストールが完了すると、Sakurabookの管理コンソールが自動的に開きます。また、Shopify管理ページの左メインメニューの「アプリ」にSakurabookアプリが表示されます。
- 「Sakurabookアプリにようこそ!」画面が表示されます。

Sakurabookの初期設定
この章では、Sakurabookインストール後の初期設定についてご案内します。
Sakurabookの初期設定は、以下の手順で行います。
- 予約サービスの登録
- 登録スタッフの設定
- 予約サービスの詳細を設定する
- 予約ウィザードの設置
- その他の設定
各設定項目の詳細をご案内します。
1.予約サービスをSakurabookに追加する
予約サービスとして作成した商品ページを、Sakurabookに追加する手順についてご案内します。
Sakurabookは、Shopifyの商品ページとして作成したページを、予約サービスとしてインポート(追加)する仕組みです。作成した商品ページのタグ項目に「service」タグを設置し、商品ページに予約ウィザードを設置することで、Shopifyサイト上で予約受付が可能になります。
商品ページを予約サービスとして登録する
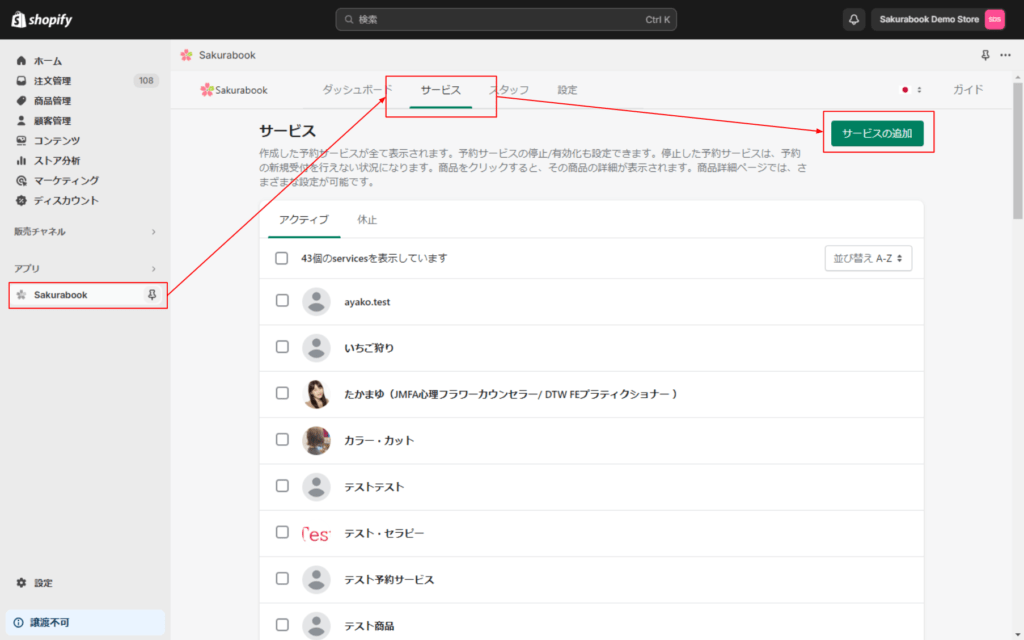
- Sakurabookの管理画面から、「サービス」タブをクリック。
- 「サービスの追加」ボタンをクリック。
- 「service」タグの設置された商品ページの一覧が表示されます。
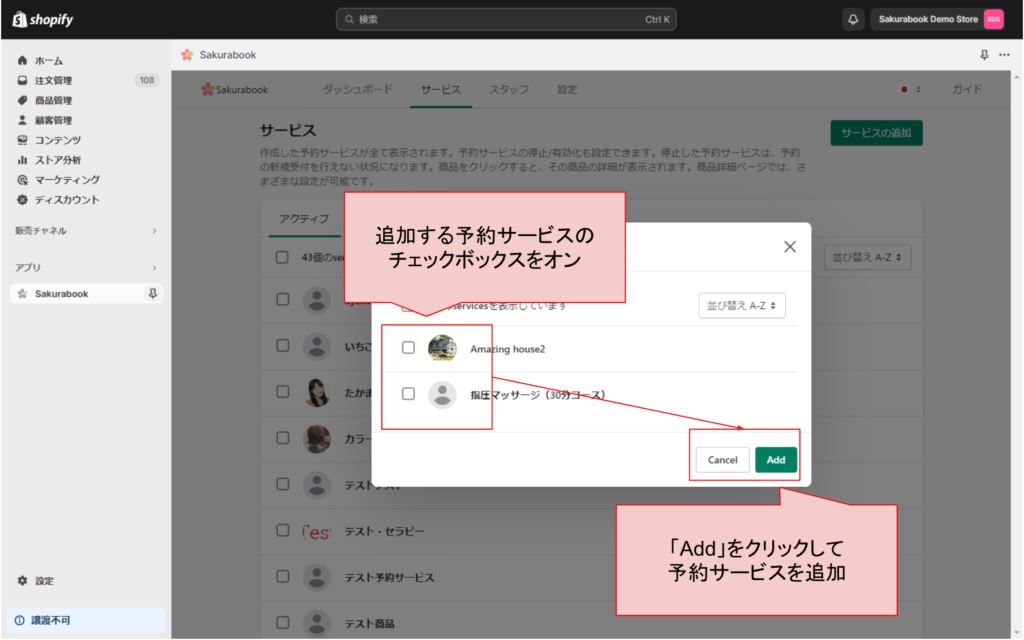
- 左側のチェックボックスをクリックして、予約サービスとして登録したい商品ページを選択します。
- 「追加」ボタンをクリックします。


2.スタッフの登録と詳細設定
Sakurabookでは、予約サービスごとに担当スタッフの登録を行います。一つの予約サービスに対して複数の担当スタッフを割り当てることも可能です。担当スタッフごとに独立した空き枠カレンダーを備えており、スタッフ一人一人の予約状況や勤務時間を反映した空き枠カレンダーを掲載できます。
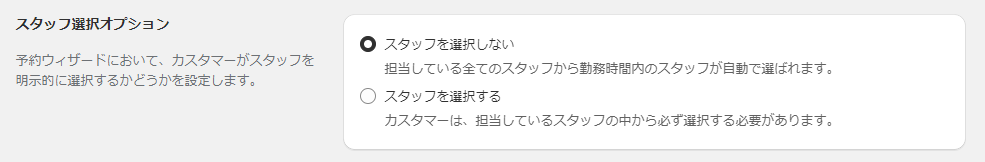
- 「スタッフ選択オプション」で「スタッフを選択する」に設定したサービスの場合、お客様が予約ウィザードから担当スタッフを指名して予約できるようになります。
- 「スタッフを選択しない」に設定したサービスの場合、担当している全てのスタッフから勤務時間内のスタッフが自動で選ばれます。
- 詳細は、「予約サービスの詳細設定」の項目をご確認ください。
スタッフを追加する
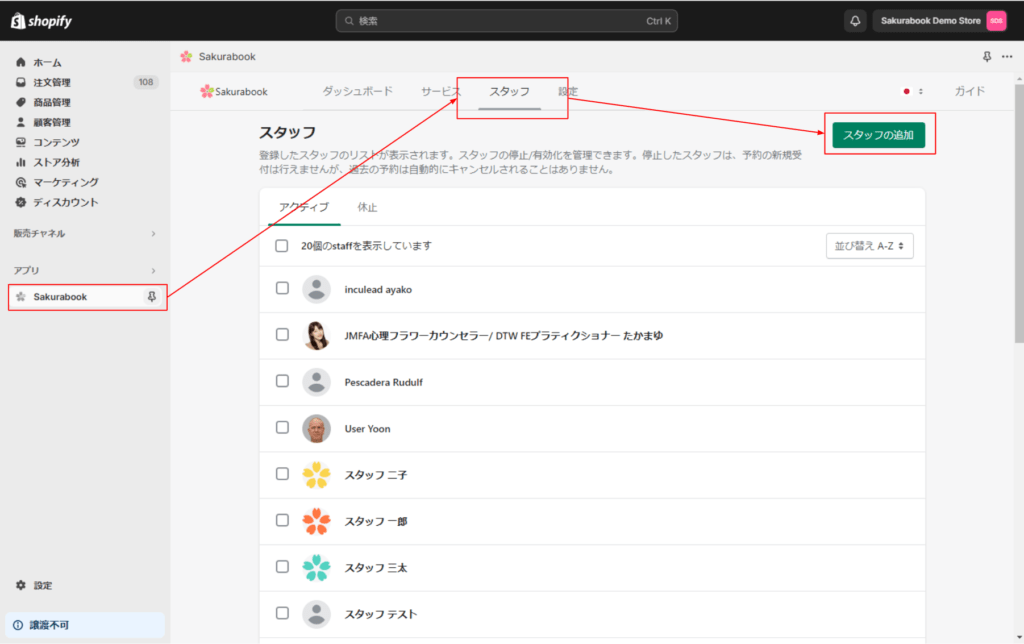
- Sakurabookの管理画面から、「スタッフ」タブをクリック。
- 「スタッフを追加」ボタンをクリック。
- スタッフの詳細情報を入力し、保存します。

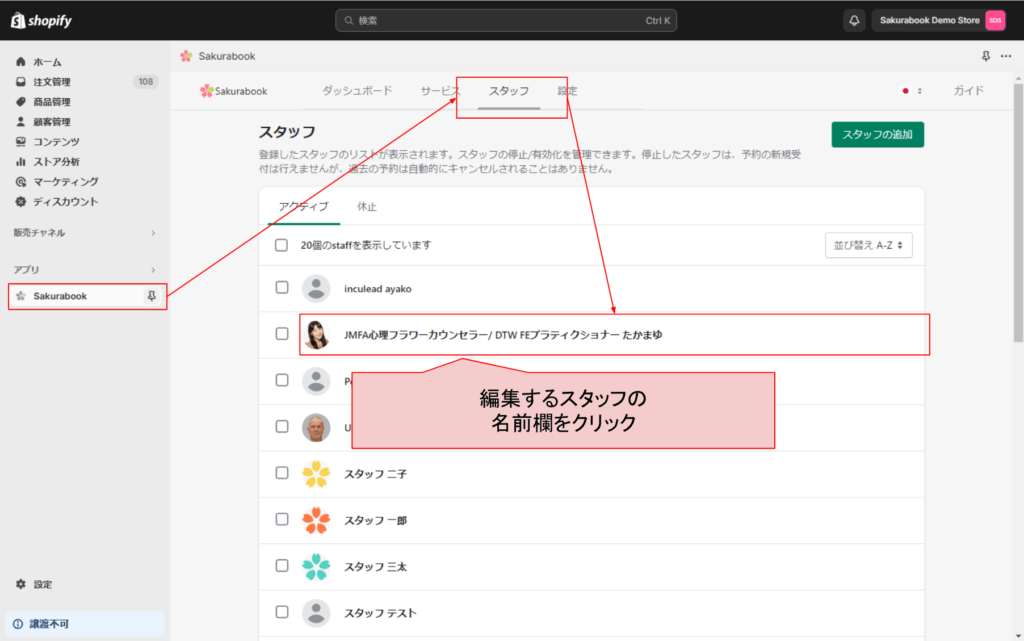
スタッフの登録情報を編集する
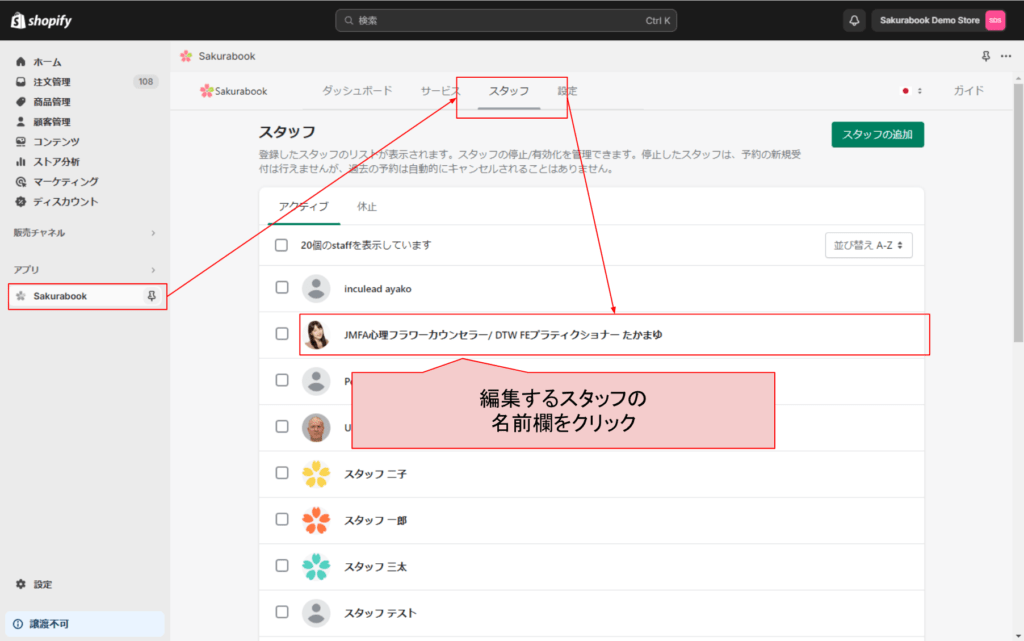
- Sakurabookの管理画面から、「スタッフ」タブをクリック。
- 登録済のスタッフの一覧が表示されます。
- 登録情報を編集するスタッフの名前をクリックします。
- スタッフの詳細情報を入力し、保存します。
※スタッフ名の左側にあるチェックボックスは、スタッフの休止/アクティブを切り替える機能です。詳細設定を行う場合は、チェックボックスではなくスタッフ名をクリックして下さい

スタッフの詳細設定
各設定項目の詳細をご案内します。
基本情報
スタッフの名前、E-メール、電話番号、プロフィールを記入します。E-メールと電話番号は、サイト上には掲載されない非公開情報となります。
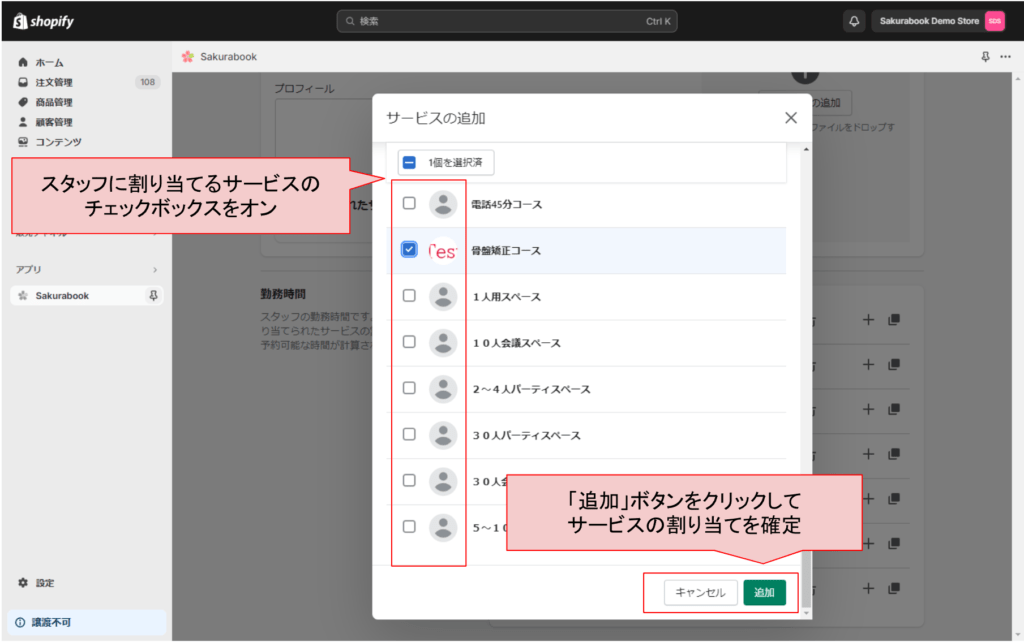
割り当てられたサービス
そのスタッフが担当する予約サービスを割り当てます。
- 「サービスの追加」ボタンをクリック。
- 予約サービスの一覧リストが表示されます。
- そのスタッフが担当するサービスのチェックボックスをオンにします。
- 一覧リストの一番下にスクロールし、「追加」ボタンをクリックします。
※スタッフにサービスを割り当てるためには、事前に予約サービスの追加を行っておく必要があります。

カレンダー
そのスタッフの予約受付状況が表示されるカレンダーです。
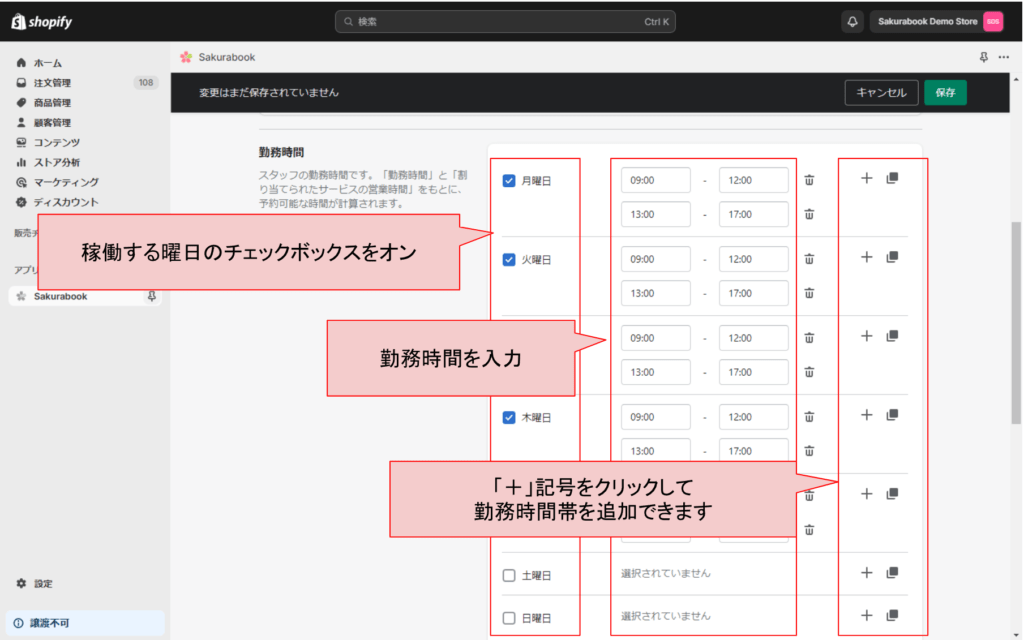
勤務時間
そのスタッフの勤務時間を、曜日ごとに設定します。
- そのスタッフが稼働する曜日のチェックボックスをオンにします。
- 曜日の右側に表示される入力ボックスに出勤時間と終了時間を入力します。
- 途中で休憩を挟む場合は、出勤時間と休憩開始時間を入力し、右側にある「+」ボタンをクリックし、入力ボックスを追加します。
- 追加された入力ボックスに、休憩終了時間と退勤時間を入力します。
- 実際に予約可能な時間帯は、ここで設定するスタッフの勤務時間に加えて、「予約サービスの詳細設定」ページで設定した営業時間と準備時間をもとに計算されます。

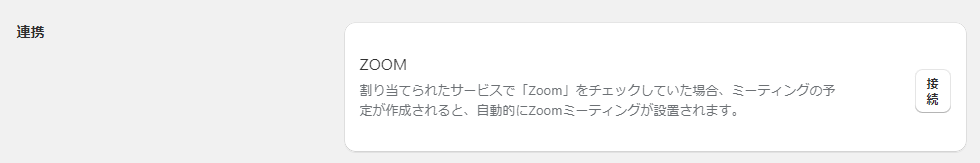
連携
スタッフのZoomアカウントをSakurabookに接続します。スタッフに割り当てられたサービスで「Zoom」をチェックしていた場合、ミーティングの予定が作成されると、自動的にZoomミーティングが設置されます。

- 「Zoom」項目右側の「接続」ボタンをクリックします。
- Zoomのサインイン画面が開きます。
- 登録するスタッフのZoomアカウントでZoomにサインインします。
- Sakurabookとの連携を許可します。
詳細設定の保存
詳細設定の追加や変更を行うと、画面上部に「キャンセル」「保存」ボタンが表示されます。「保存」ボタンをクリックし、内容を保存して下さい。
3.予約サービスの詳細設定
Sakurabookに登録した予約サービスについて、個別に詳細設定を行います。Sakurabookでは、個別の各サービスごとに、スタッフ指名の有無、担当スタッフ、営業時間、準備時間、店舗の所在地、ビデオ会議、予約時間の長さなどを設定できます。
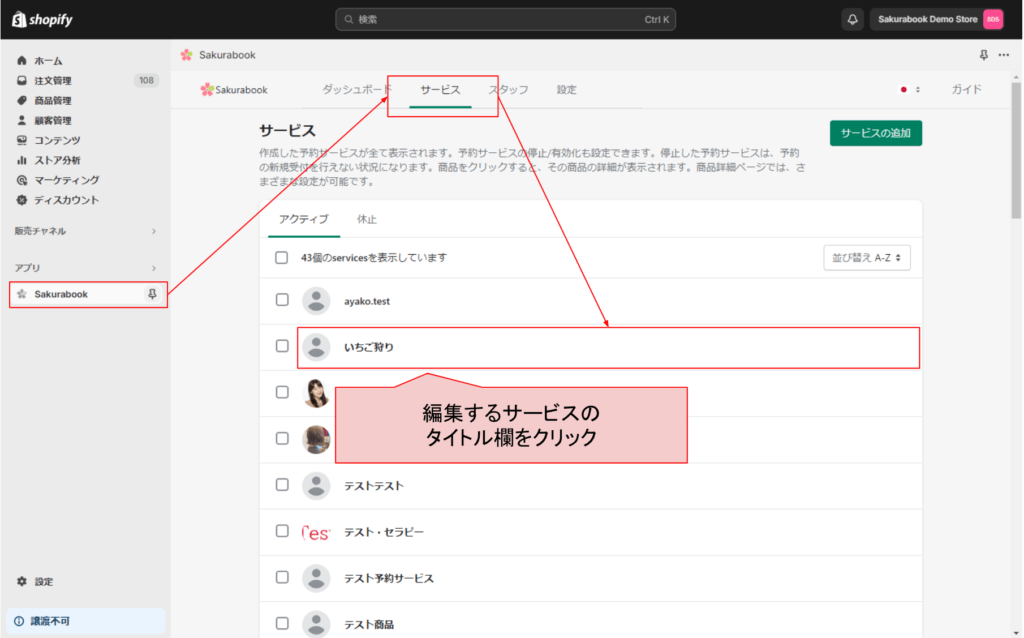
予約サービスの詳細設定画面を開く
- Sakurabookの管理画面から、「サービス」タブをクリック。
- Sakurabookに追加した予約サービスの一覧が表示されます。
- 詳細設定を行う予約サービスのサービス名をクリックします。
※サービス名の左側にあるチェックボックスは、サービスの休止/アクティブを切り替える機能です。詳細設定を行う場合は、チェックボックスではなくサービス名をクリックして下さい。

予約サービスの詳細設定の項目
各設定項目の詳細をご案内します。
担当スタッフの設定
予約サービスを提供する担当スタッフを設定します。担当スタッフは複数名の追加が可能です。
- 「スタッフの追加」ボタンをクリックします。
- 登録済みのスタッフの一覧から、担当スタッフを選択します。
- 一覧表の下にある「追加」ボタンをクリックします。
📌あらかじめ、担当スタッフの登録を済ませておく必要があります。
📌「スタッフ指名なし」のサービスでも、担当スタッフをサービスに登録する必要があります。

スタッフ選択オプション
予約時のスタッフ指名の有無を切り替えます。
「スタッフを選択しない」にチェックを入れると、スタッフ指名をせずに予約が可能になります。この場合、担当スタッフとしてサービスに割り当てられた全てのスタッフから、勤務時間内のスタッフが自動的に選ばれます。
「スタッフを選択する」にチェックを入れると、スタッフを指名しての予約が可能になります。

営業時間
店舗の営業時間を、月曜~日曜の各曜日ごとに設定します。ここで設定した営業時間の中でのみ予約可能となり、営業時間外の予約は行えないようになります。
営業時間は予約サービスごとに個別に設定できます。そのため、例えばランチタイムのみのサービスを作成したり、「月曜のディナータイムのみ提供」といったサービスを作成することも可能です。
📌実際に予約可能な時間帯は、ここで設定する営業時間と準備時間に加えて、「スタッフの詳細設定」ページで設定した担当スタッフの勤務時間をもとに計算されます。

準備時間
予約サービスの提供に必要な準備時間を、サービス利用前・利用後にそれぞれ設定できます。予約を受注した際、その前後の準備時間は予約不可の時間帯となります。
例えば、「サービス利用前:10分」「サービス利用後:15分」と設定した予約サービスで、14:00~15:00の予約を受注した場合、サービス利用前の13:50から、サービス利用後の15:15までが予約不可の時間帯となります。これにより、準備と後片付けの時間をしっかりと確保でき、お客様のご来店の遅れなどにも対応できるようになります。
店舗のロケーション
サービスを提供する場所の所在地を設定します。
<店舗で提供する場合>
- 「オフライン(もしくは来店)でもサービス提供する場合はチェックを入れてください。」項目のチェックボックスをオンにします。
- 表示された入力欄に、店舗の住所を入力します。
<Zoomミーティングで提供する場合>
- 「オフライン(もしくは来店)でもサービス提供する場合はチェックを入れてください。」項目のチェックボックスをオフにします。
ビデオ会議
「店舗のロケーション」で「オフライン(もしくは来店)でもサービス提供する場合はチェックを入れてください。」項目をオフにした場合に選択可能になります。Zoomミーティングで提供する予約サービスの場合は、この項目のチェックボックスをオンにします。
📌ビデオ会議でサービスを提供する場合は、別途、Zoomの連携設定が必要です。
📌一つのZoomアカウントで同時に開ける会議室には制限があります。詳細はZoomにお問い合わせください。
予約時間の長さ
予約サービスの提供時間の長さを設定します。単位は「分」「時間」「日」の単位を切り替えることが可能です。例えば「カウンセリング1時間」という予約サービスの場合、この項目で数値「1」を入力し、単位「時間」を選択します。
追加設定(キャンセルポリシーの期限)
予約ウィザード内に、予約の何日前までキャンセル可能かを表示する設定です。
📌キャンセル料を自動的に決済する機能は今後実装予定です。現在のバージョンでは、手動でキャンセル処理を行って頂く必要があります。Shopifyペイメントなど決済代行サービスにて、キャンセル処理を行って下さい。
詳細設定の保存
詳細設定の追加や変更を行うと、画面上部に「キャンセル」「保存」ボタンが表示されます。「保存」ボタンをクリックし、内容を保存して下さい。
4.予約ウィザードの設置
Sakurabookでは、サイトに掲載する予約カレンダーのアプリブロックを「予約ウィザード」と呼びます。Sakurabookの予約ウィザードは、商品ページ内の好きな場所に配置することが可能です。予約ウィザードの設置は、Shopifyのテーマのカスタマイズ機能から行います。
📌オンラインストアの販売チャンネルがインストールされている必要があります。
📌SakurabookはOnlinStore2.0に対応したShopifyテーマのみをサポートしています。OnlinStore2.0以外のテーマ(旧デフォルトテーマだったDebutなど)では動作しませんので、ご了承下さい。
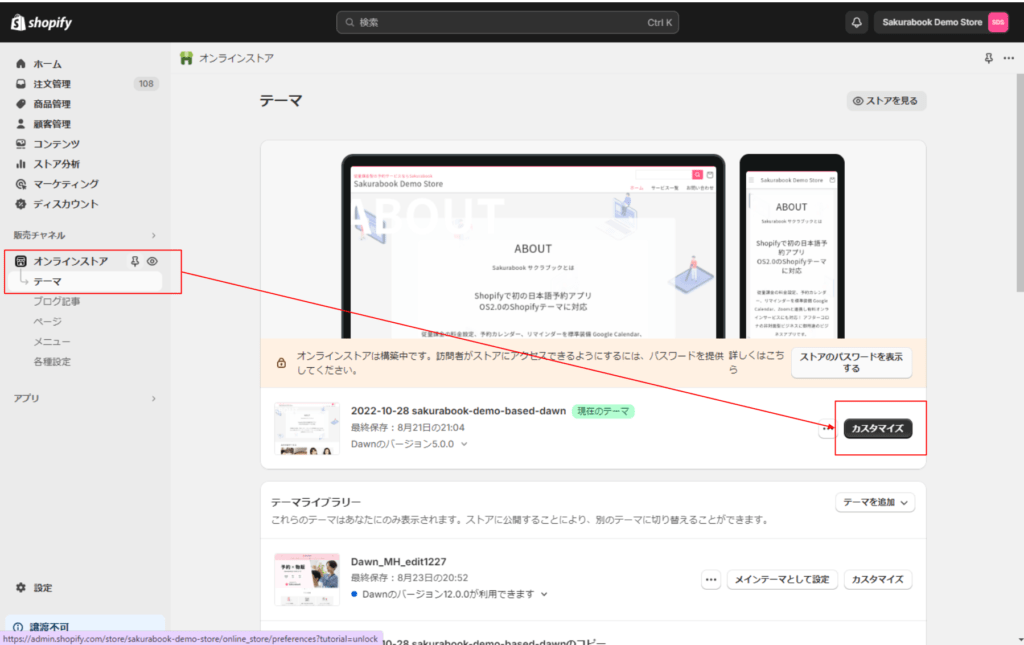
- Shopify管理画面の左側メニューから「販売チャネル」をクリックします。
- 「オンラインストア」をクリックします。
- 「テーマ」画面が表示されます。他の画面が表示される場合は、左側メニューの「オンラインストア」の下にある「テーマ」をクリックします。
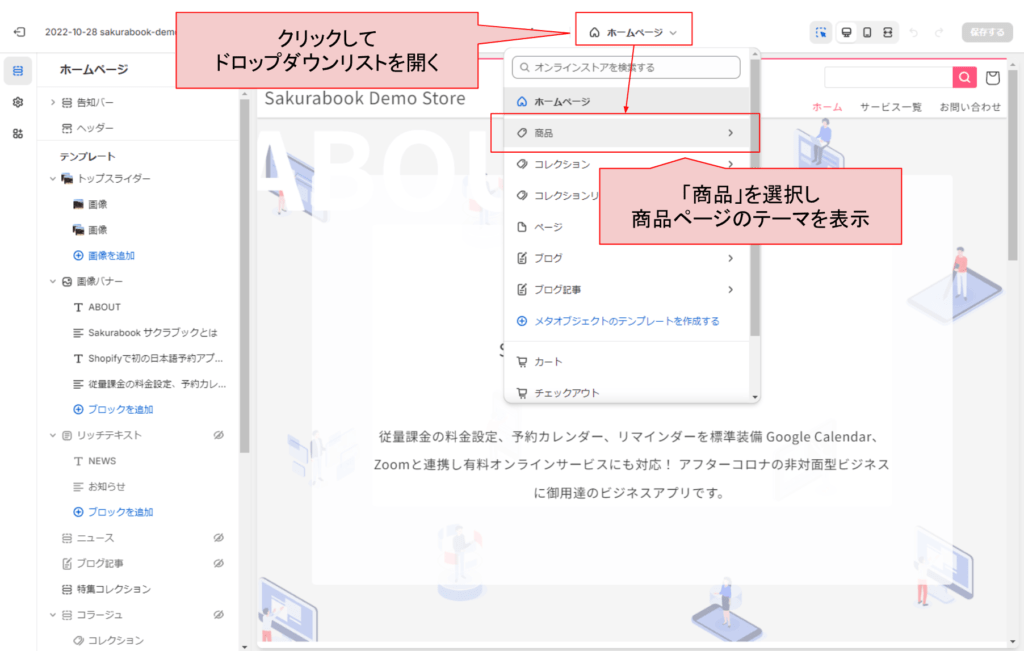
- 「カスタマイズ」ボタンをクリックし、テーマのカスタマイズ画面を開きます。
- 画面上部の「ホームページ」と書いてある部分をクリックし、ドロップダウンリストから「商品」を選択。商品ページのカスタマイズ画面が開きます。
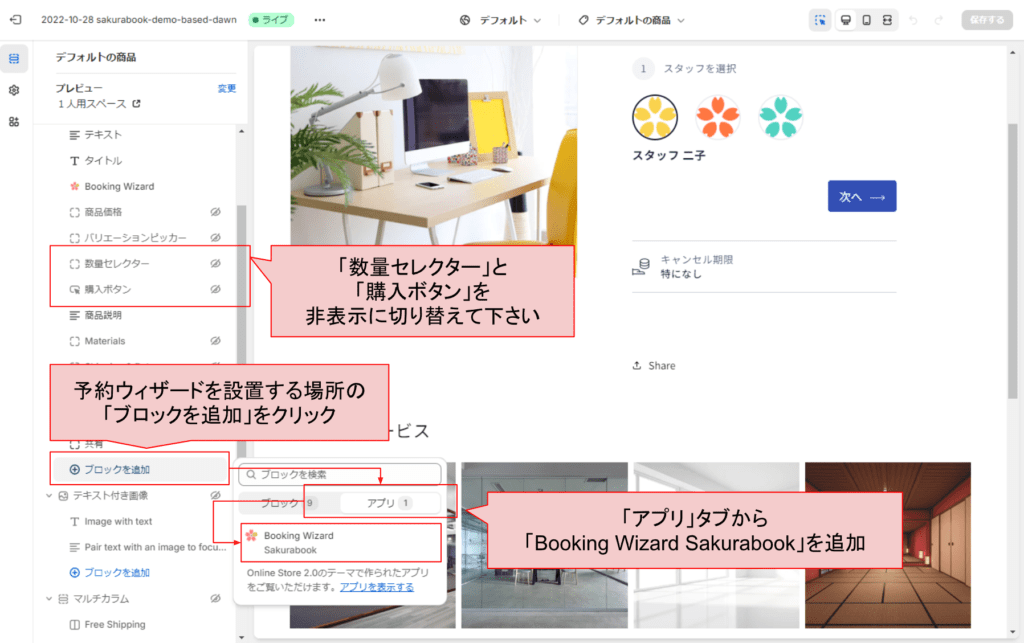
- 左側メニューから、「購入ボタン」と「数量セレクター」の項目を非表示にします。
- 左側メニューから、予約ウィザードを設置したい場所の「ブロックを追加」をクリックします。
- 「アプリ」から「Booking Wizard Sakurabook」をクリック。Sakurabookの予約ウィザードが追加されます。
- 画面右上の「保存する」ボタンをクリックし、テーマの変更を保存します。



5.その他の設定
Sakurabookのその他の各種設定についてご案内します。この設定メニューから、Sakurabookのご利用プランの変更、日付と時刻の表示方法、通知メールの送信、Googleカレンダー連携などの設定を行います。
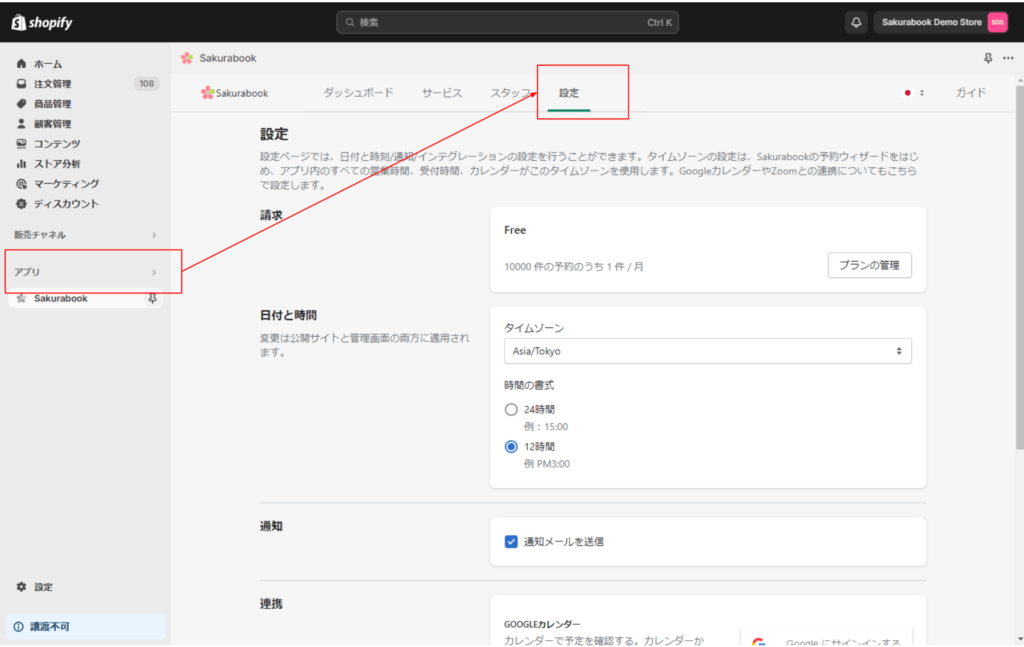
Sakurabookの設定画面を開く
- Sakurabookの管理画面から、「設定」タブをクリック。
- Sakurabookの設定画面が開きます。

Sakurabookの各種設定の詳細
請求
「プランの管理」ボタンから、ご利用のSakurabookのプランを変更できます。
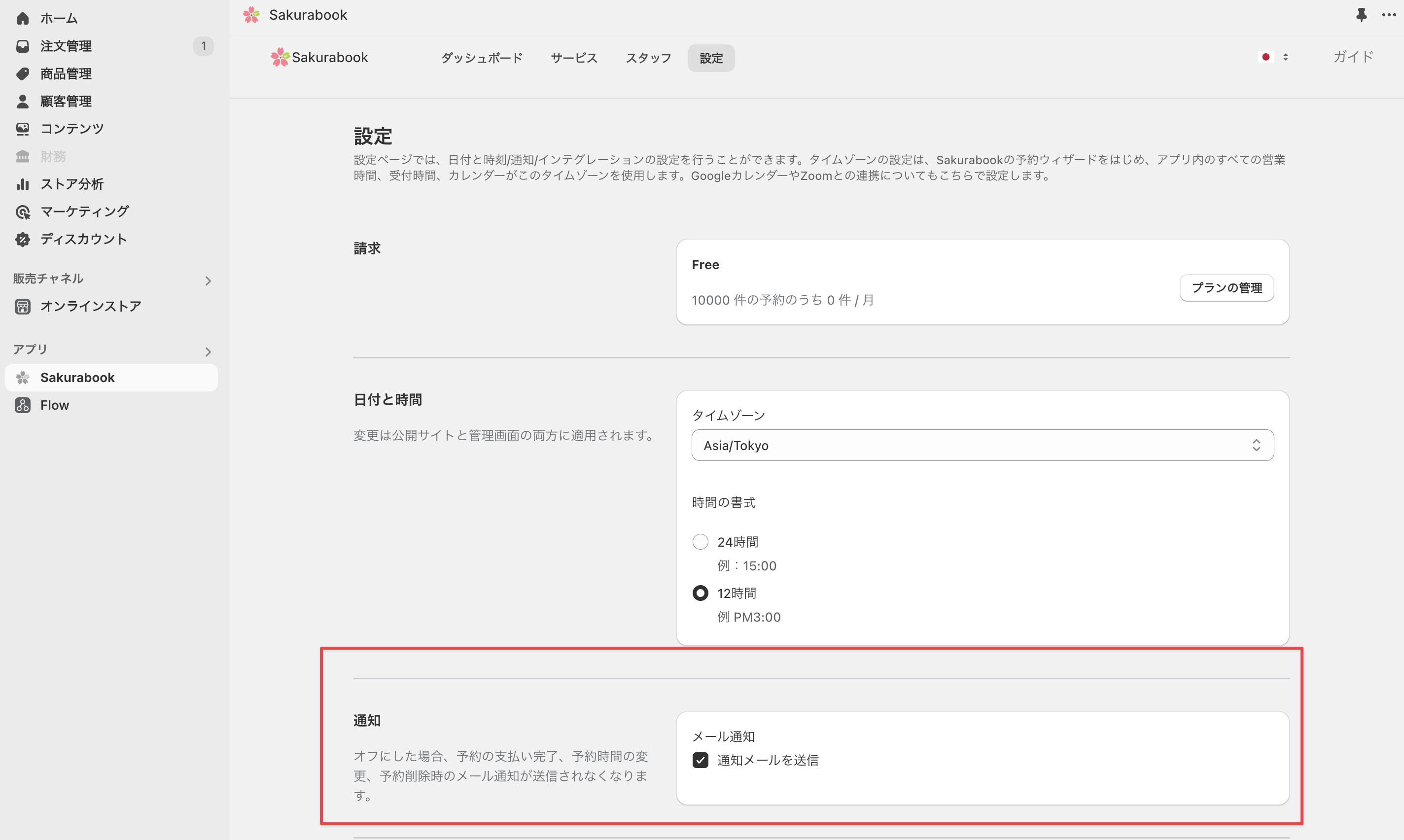
日付と時刻
タイムゾーンと時刻の表示形式を設定できます。設定内容は、管理画面と公開サイトの両方に適用されます。
通知
通知メールの送信設定を切り替えます。通知メールを送らない場合は、チェックボックスをオフにして下さい。
連携
Googleカレンダー連携の設定を行います。詳細は、本マニュアルの【各種サービス連携】をご覧ください。
予約タイプ
現在のバージョンでは非対応の機能です。
Sakurabook & Shopify Flow設定について
SakurabookではShopifyFlowと連携することで、柔軟なメール内容を送ることができます。
ShopifyMailはもちろんのこと、Klaviyo: Email Marketing & SMSとの連携により、柔軟な顧客パターンに対応可能です。
Sakurabookの通知メール設定
Sakurabookから送られるメール機能をOFFにしてください。
OFFにしない場合は2重でメールが送られるようになります。

Shopify Flowの設定
ShopifyFlowのインストール
Shopify app storeへアクセスし、「ShopifyFlow」をインストールする
(※インストール済みの方はスキップしてください)

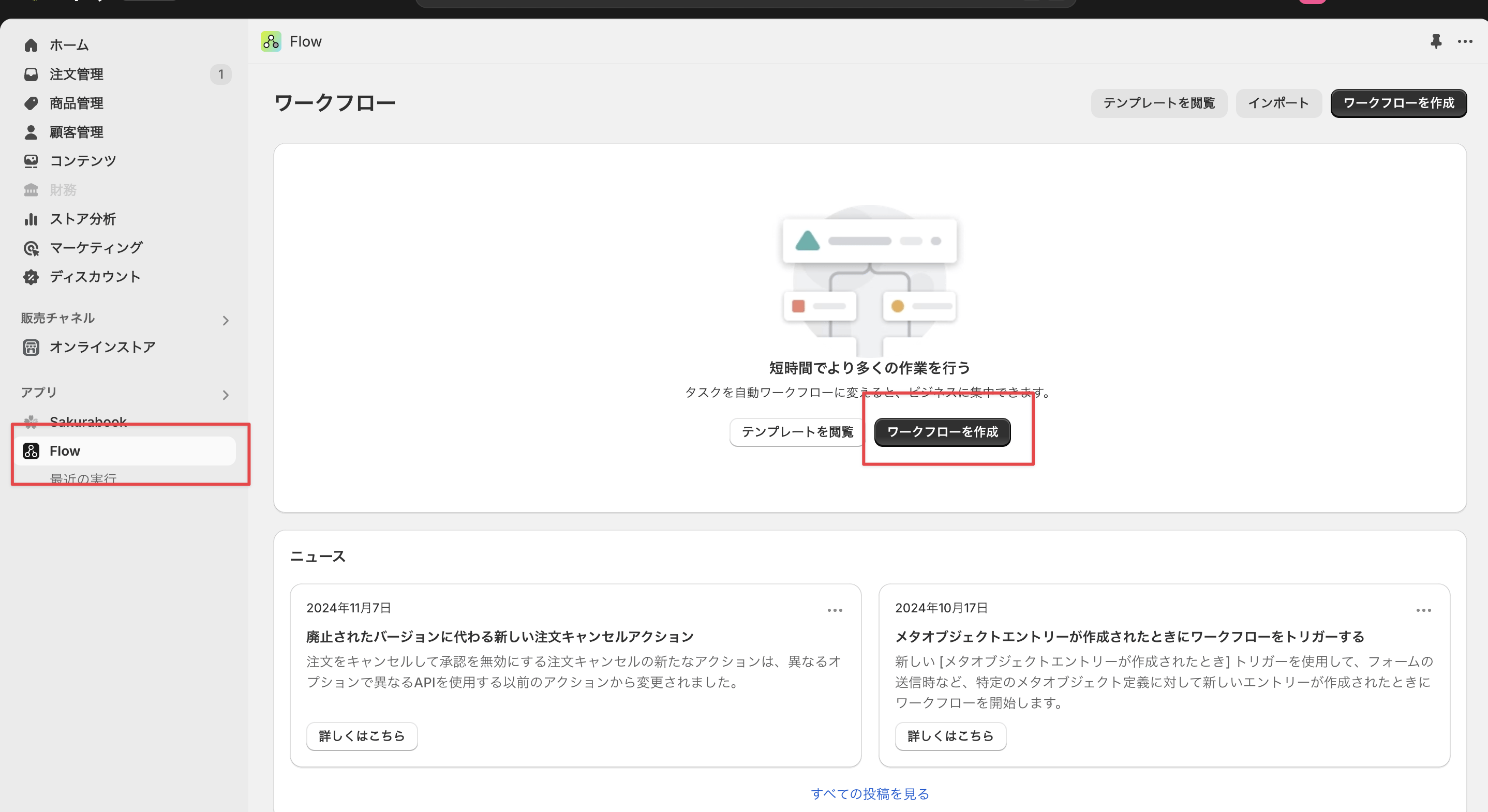
ShopifyFlowの作成
ShopifyFlow管理画面より、「ワークフローを作成」を選択します。

「トリガーを選択」を選択し、フロー作成へ進みます。

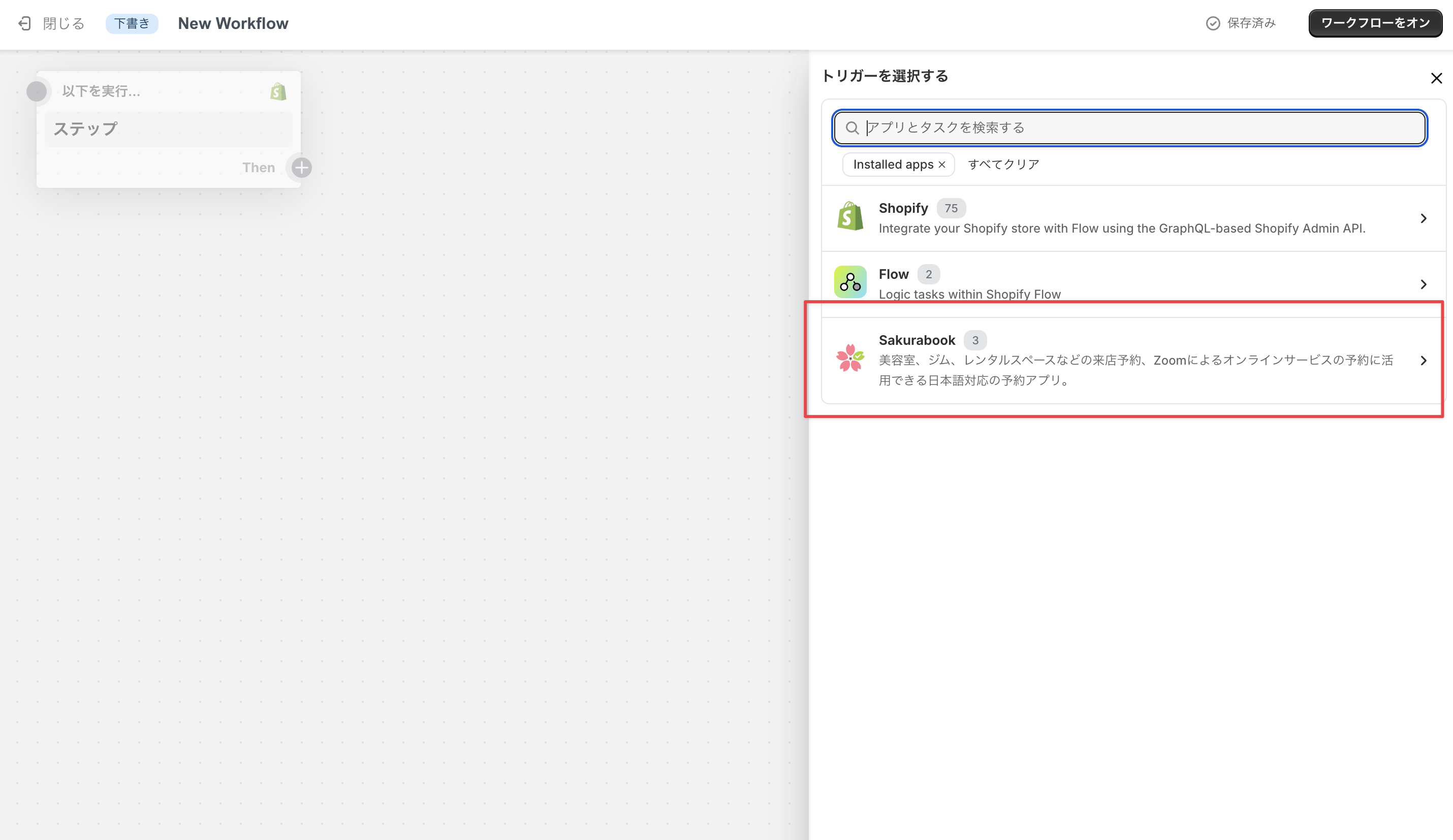
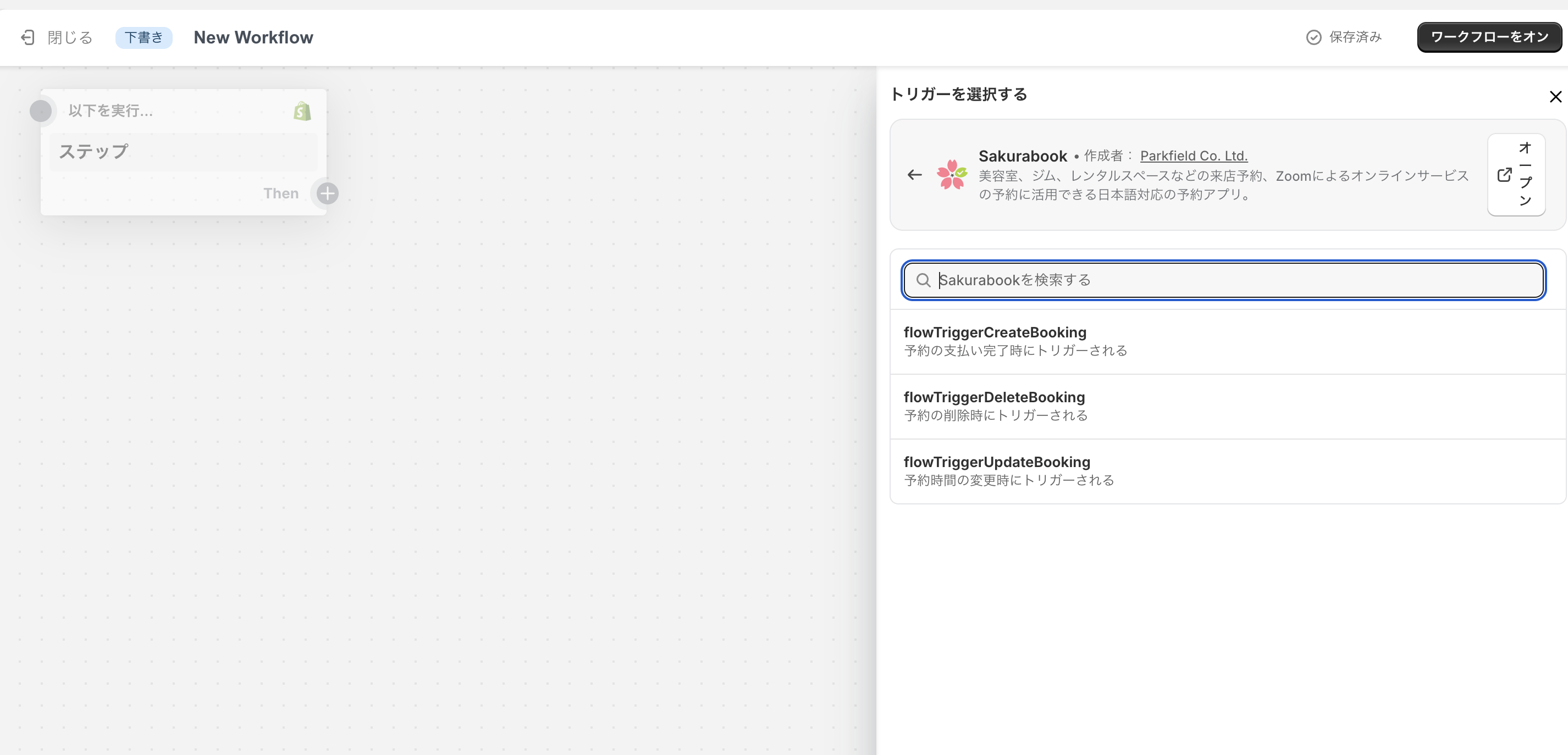
「トリガーを選択する」でSakurabookを選択します。

Sakurabookでは3つのトリガーを用意しております。
1:flowTriggerCreateBooking
→予約の支払い完了時に発火します。
2:flowTriggerDeleteBooking
→予約の削除時に発火します。
3:flowTriggerUpdateBooking
→予約時間の変更時に発火します。

各種サービス連携
Sakurabookは、他のShopifyアプリや、様々な外部サービスと連携し、さらに機能を拡張させることが可能です。本マニュアルでは、Zoom連携、Googleカレンダー連携について、設定方法をご案内します。
Zoomとの連携
SakurabookとZoomを連携することで、Zoom会議で提供するオンラインサービスの予約を受付・販売できるようになります。
📌Zoomと連携したオンラインサービスの予約を受注すると、ZoomミーティングのURLが自動的に発行され、お客様と担当スタッフにウェルカムメールが送信されます。
SakurabookとZoomを連携する
SakuarbookとZoomのアカウント連携は、スタッフごとに個別にZoomアカウントを接続する形式となります。設定は、スタッフの詳細設定画面から行います。
- Sakurabookの管理画面から、「スタッフ」タブをクリック。
- 連携を行いたいスタッフの名前をクリックします。
- 画面を下にスクロールし、「連携」の項目を見つけて下さい。
- 「連携」項目の「Zoom」から、「接続」ボタンをクリック。
- 新しいウインドウが開き、Zoomのログイン画面が表示されます。設定するスタッフのZoomアカウントでログインを行って下さい。
- Zoom連携に成功したことを示すページが表示されます。確認後、ページを閉じて下さい。
Zoom連携に成功後、「接続」ボタンが「切断」ボタンに変更されます。「切断」ボタンをクリックすることで、設定したZoom連携を解除できます。
Zoomで提供する予約サービスの設定方法
Zoomミーティングで提供する予約サービスは、サービスの詳細設定画面より行います。「店舗のロケーション」と「ビデオ会議」の項目を設定して下さい。詳しい設定方法は、本マニュアルの予約サービスの詳細設定をご覧ください。
Googleカレンダーとの連携
GoogleカレンダーとSakurabookを連携することで、Sakurabookで受け付けた予約がGoogleカレンダーに自動的に登録されます。予約はGoogleカレンダーのイベントとして登録され、顧客やスタッフなどの予約参加者に招待状を送信することも可能になります。
SakurabookとGoogleカレンダーを連携する
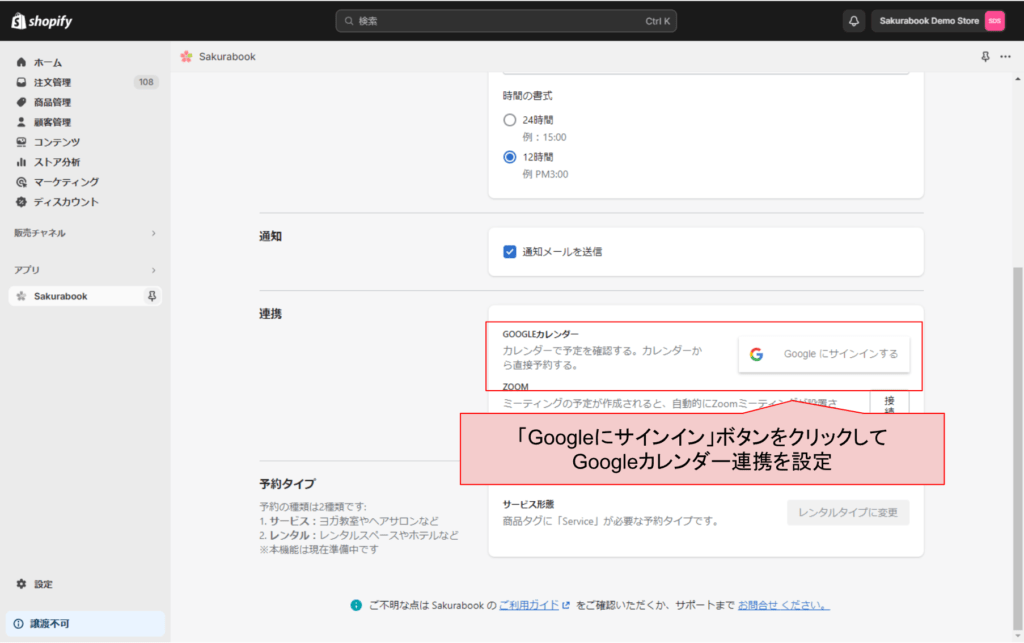
- Sakurabookの管理画面から、「設定」タブをクリック。
- 画面を下にスクロールし、「連携」の項目を見つけて下さい。
- 「連携」項目の「Googleカレンダー」から「Googleにサインインする」ボタンをクリックして下さい。
- 新しいウインドウが開き、Zoomのログイン画面が表示されます。Sakurabookと連携させたいGoogleアカウントでログインを行って下さい。
- 権限設定の画面が表示されます。すべてのチェックボックスをオンにし、「続行」ボタンをクリックして下さい(※)。
- Googleカレンダー連携に成功したことを示すページが表示されます。確認後、ページを閉じて下さい。
※これらの権限は、SakurabookアプリがGoogleカレンダーに関連するデータにアクセスするために必要となります。

Googleカレンダー連携に成功後、「接続」ボタンが「切断」ボタンに変更されます。「切断」ボタンをクリックすることで、設定したGoogleカレンダー連携を解除できます。
SakurabookとGoogleカレンダーの連携を解除する
既にSakurabookとGoogleカレンダーを連携している場合、連携を解除することが可能です。
📌この操作を行うと、Sakurabookによって作成されたGoogleカレンダーのイベントや招待状が無効化されます。
- Sakurabookの管理画面から、「設定」タブをクリック。
- 画面を下にスクロールし、「連携」の項目を見つけて下さい。
- 「連携」項目のZoomメニューから「切断」ボタンをクリック。
Sakurabookの運用
この章では、Sakurabookを導入したShopifyサイトの運用についてご案内します。
管理画面から予約を新規作成する
電話やLINE、メール、店頭などでお客様からご予約を承った際などに、Sakurabookの管理画面から手動で予約を新規作成することができます。
ダッシュボードから予約を追加する
ダッシュボードのカレンダーから予約を新規作成することが可能です。
📌管理画面から予約を新規追加する際は、まず担当スタッフを選択し、そのスタッフの空き枠から、割り当てられた予約サービスを選択する手順になります。
📌決済については別途、お客様にメール等でご案内する必要があります。Shopifyペイメントなど決済代行サービスにて処理を行って下さい。
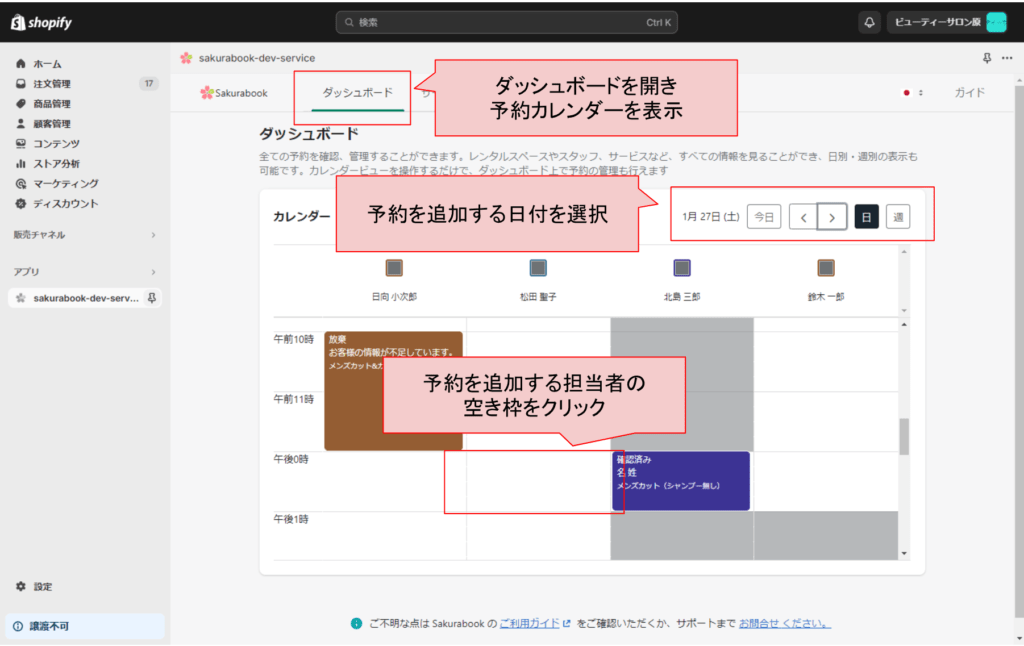
- Sakurabookの管理画面から、「ダッシュボード」タブをクリック。現在の予約状況を示すカレンダーが表示されます。
- カレンダーの上部にあるボタンを操作し、予約を追加したい日付を選択。
- 予約を新規追加するスタッフの空き枠をクリック。
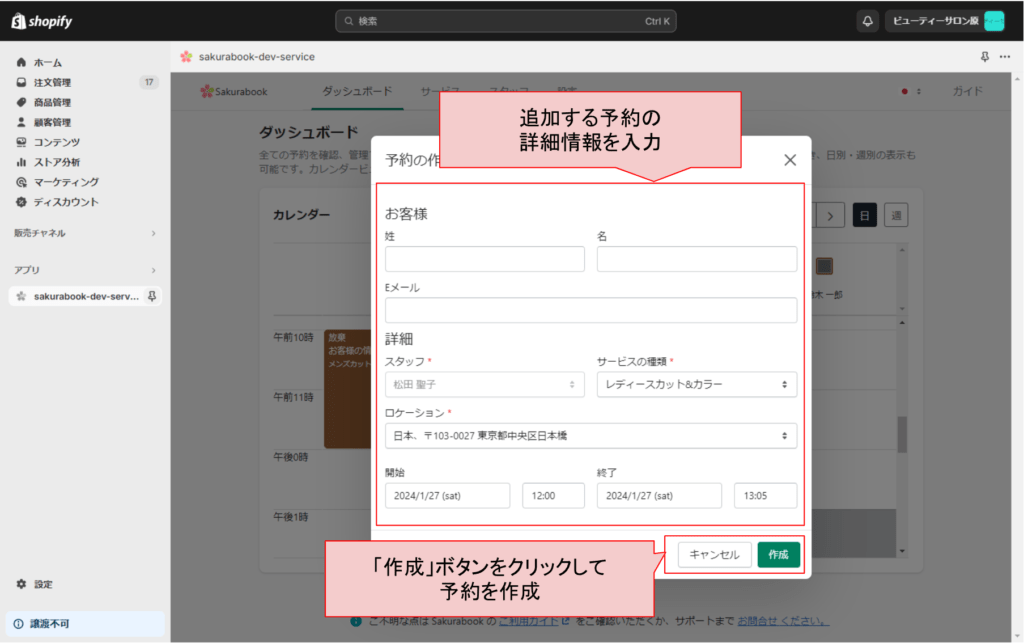
- 予約の追加画面が表示されます。予約内容に応じて、各項目を入力して下さい。
- 「作成」ボタンをクリックし、予約を作成します。


予約変更への対応
ダッシュボードのカレンダーから、受付済みの予約の内容を変更できます。
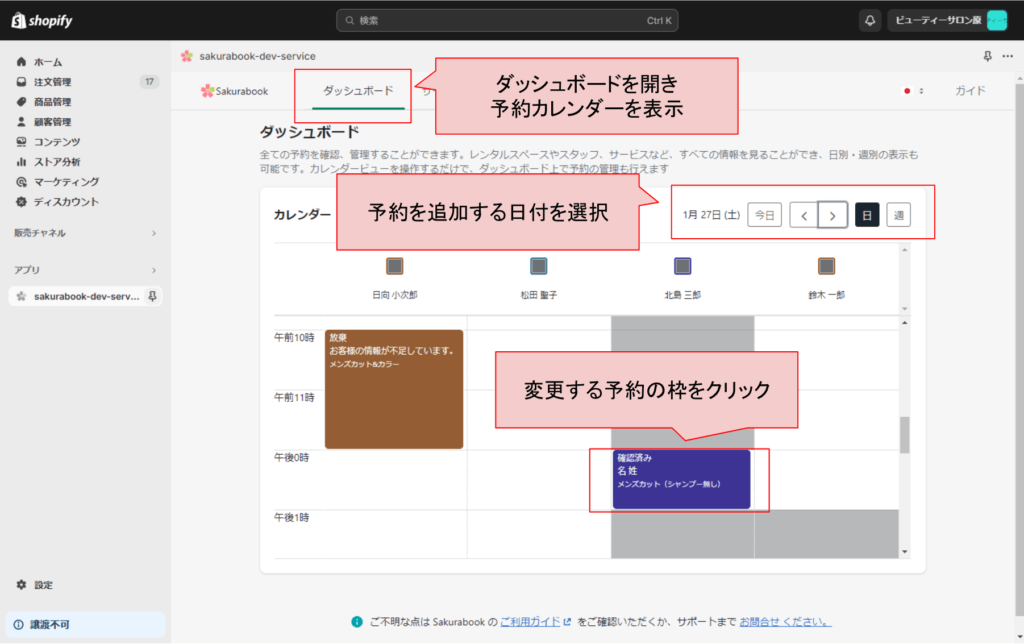
- Sakurabookの管理画面から、「ダッシュボード」タブをクリック。現在の予約状況を示すカレンダーが表示されます。
- カレンダーの上部にあるボタンを操作し、変更する予約の日付を選択。
- カレンダーをスクロールし、変更する予約の枠をクリック。
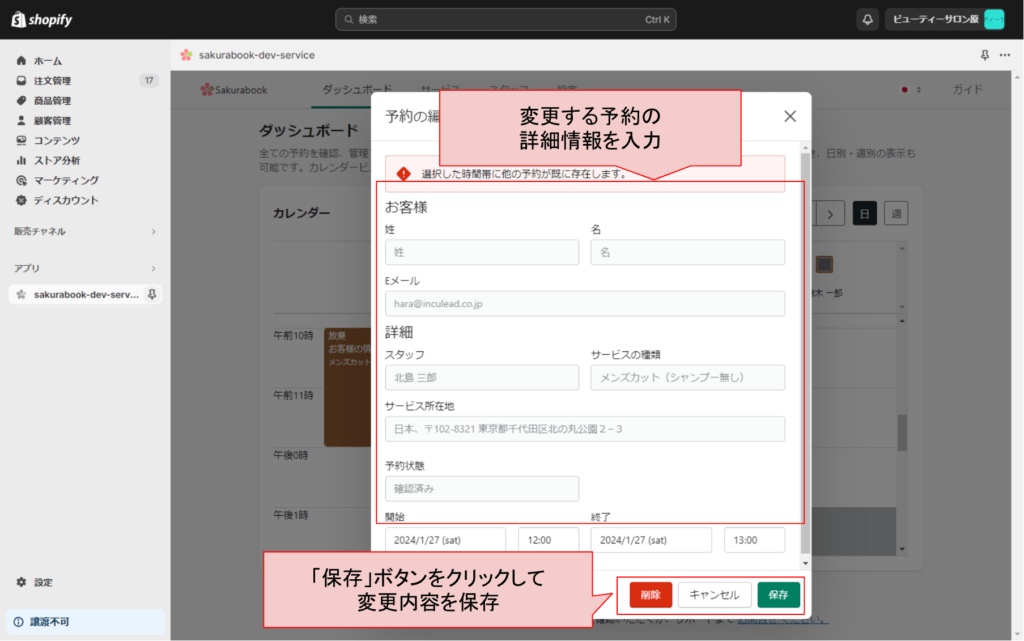
- 予約の変更画面が表示されます。変更内容に応じて、各項目を修正して下さい。
- 「修正」ボタンをクリックし、予約の修正を完了します。


予約キャンセルへの対応
ダッシュボードのカレンダーから、受付済みの予約を削除します。
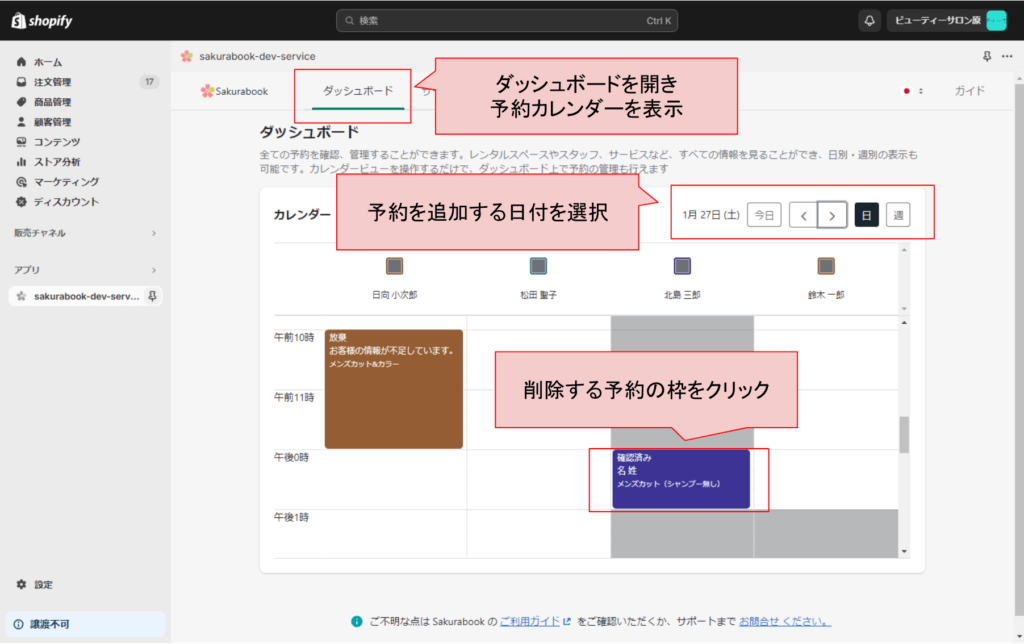
- Sakurabookの管理画面から、「ダッシュボード」タブをクリック。現在の予約状況を示すカレンダーが表示されます。
- カレンダーの上部にあるボタンを操作し、削除する予約の日付を選択。
- カレンダーをスクロールし、削除する予約の枠をクリック。
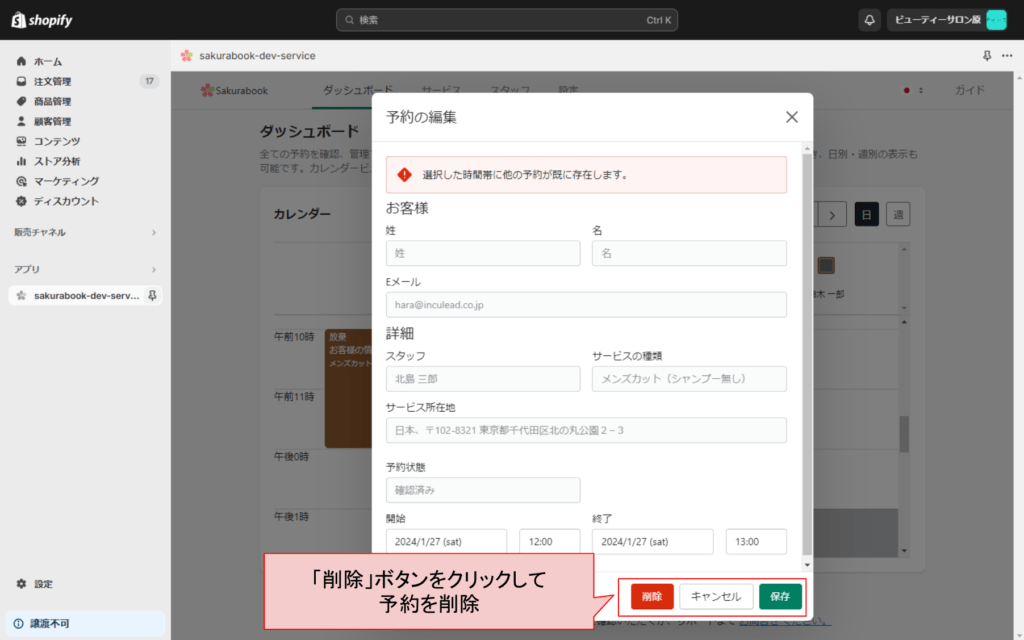
- 予約の変更画面が表示されます。
- 「削除」ボタンをクリックし、予約を削除します。
📌返金やキャンセル料の決済等の対応は、Shopifyペイメントなど決済代行サービスにて処理を行って下さい。
📌予約サービスとセットで物販を行っている場合、物販のキャンセルはShopifyの商品管理メニューから行って下さい。


予約サービスの受付状態を変更する
・休止:予約の受付ができない状態になります。
Sakurabookに追加した予約サービスは、受付状態の休止/アクティブを切り替えることができます。
・アクティブ:予約の受付が可能な状態になります。
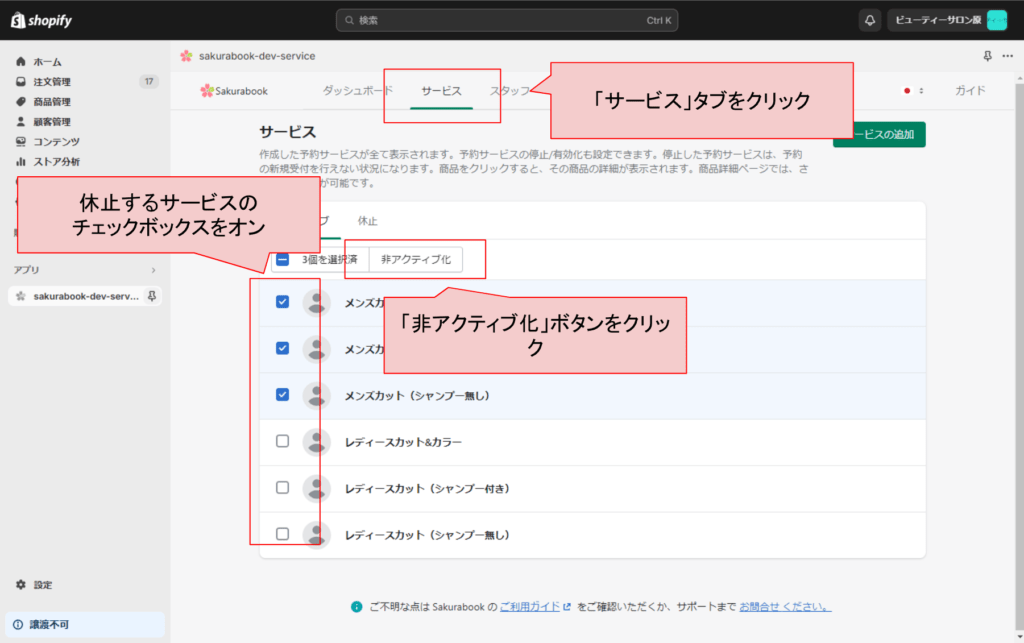
予約サービスの受付を休止する
- Sakurabookの管理画面から、「サービス」タブをクリック。アクティブ状態のサービスの一覧が表示されます。
- 休止したいサービスの左側のチェックボックスをオン。
- 「非アクティブ化」ボタンをクリック。

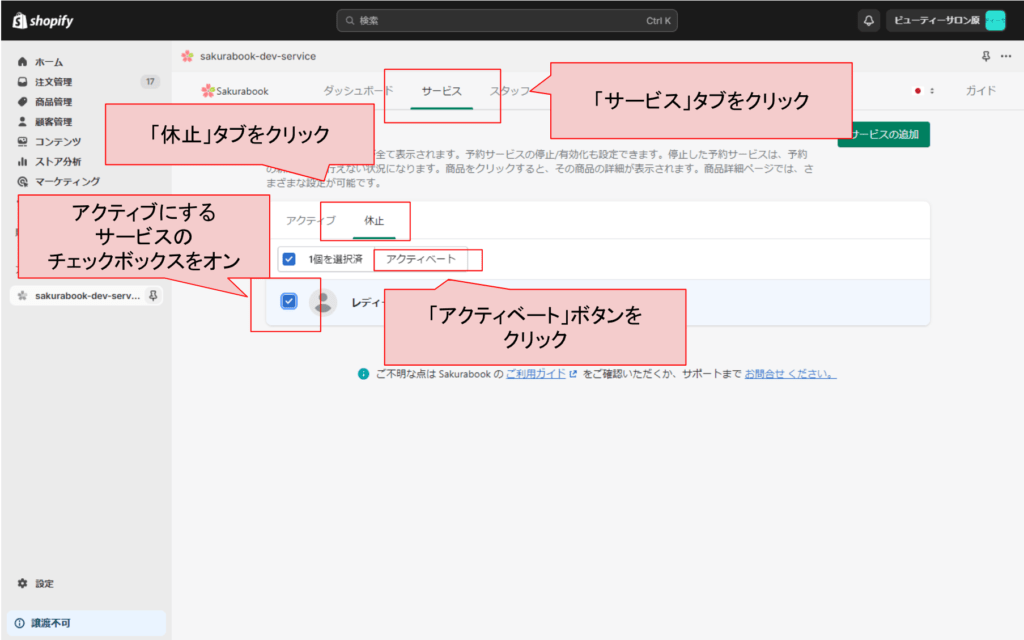
予約サービスの受付をアクティブにする
- Sakurabookの管理画面から、「サービス」タブをクリック。アクティブ状態のサービスの一覧が表示されます。
- 一覧リストの上にある「休止」タブをクリック。休止状態のサービスの一覧が表示されます。
- アクティブにしたいサービスの左側のチェックボックスをオン。
- 「アクティベート」ボタンをクリック。

スタッフの稼働状態を変更する
Sakurabookに登録したスタッフは、稼働状態の休止/アクティブを切り替えることができます。
・休止:予約の受付ができない状態になります。
・アクティブ:予約の受付が可能な状態になります。

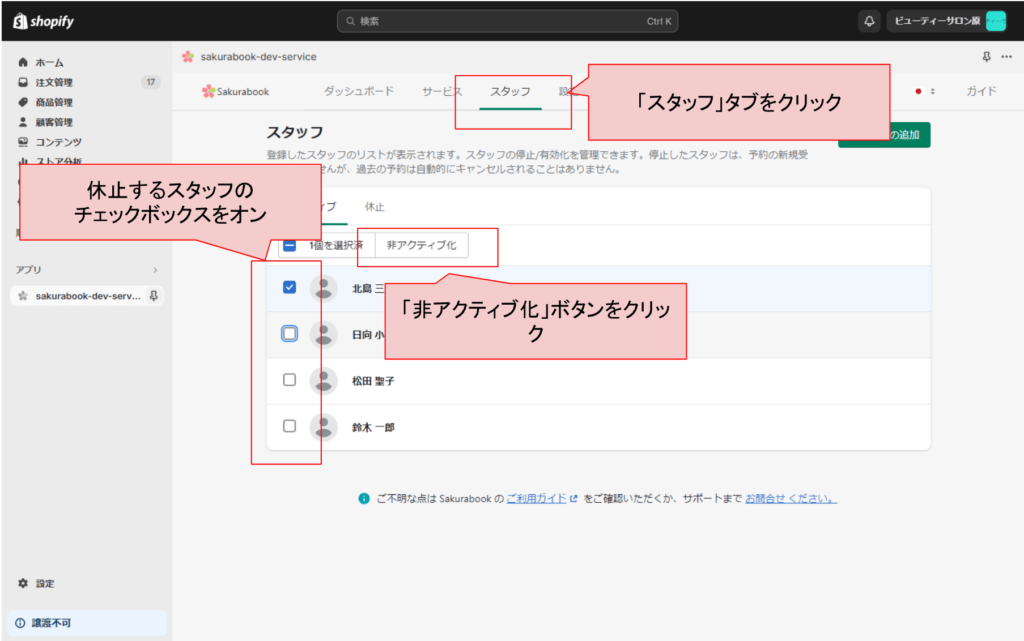
スタッフの稼働を休止する
- Sakurabookの管理画面から、「スタッフ」タブをクリック。アクティブ状態のスタッフの一覧が表示されます。
- 休止したいスタッフの左側のチェックボックスをオン。
- 「非アクティブ化」ボタンをクリック。
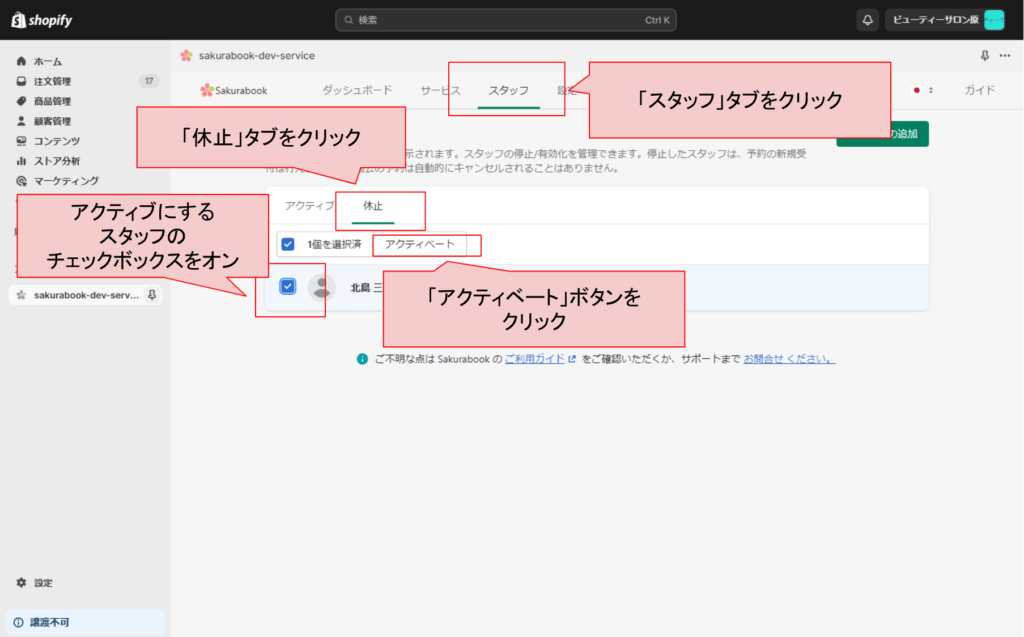
スタッフの稼働をアクティブにする
- Sakurabookの管理画面から、「スタッフ」タブをクリック。アクティブ状態のスタッフの一覧が表示されます。
- 一覧リストの上にある「休止」タブをクリック。休止状態のスタッフの一覧が表示されます。
- アクティブにしたいスタッフの左側のチェックボックスをオン。
- 「アクティベート」ボタンをクリック。

スタッフの臨時休暇を設定する
Sakurabookでスタッフのゴールデンウィーク休みや有給休暇など、臨時休暇を設定するには、少し工夫が必要です。
現在のSakurabookのバージョンでは、スタッフの臨時休暇を指定する設定はありません。しかし、特定の日時に、任意のスタッフに予約が入らないようにすることは可能です。
予約が入らないようにするために、「臨時休暇を設定したい日時に、そのスタッフに何らかの予約が入っている」状態にします。ここで実際のサービスの予約を入れてしまうと支障が出るため、お客様には表示されない「仮の予約サービス」を作成し、その予約が入ったことにします。臨時休暇を設定したい日時に、臨時休暇を取得するスタッフが「仮の予約サービス」を受け付けたように設定すれば、その日時に、そのスタッフの予約がお客様から入るのを防ぐことができます。
具体的な手順は、以下の2つのステップにわかれます。
《1:臨時休暇の設定準備(1回のみ行う準備です)》
臨時休暇の設定をするために、お客様には表示されない「仮の予約サービス」を作成します。この「仮の予約サービス」を受注したことにして、特定の日時に、任意のスタッフにお客様からの予約が入るのを防ぎます。
臨時休暇の設定に使う「仮の予約サービス」は、一度だけ作成すれば、何度でも使うことができます。そのため、この手順は最初の一回だけ行えば大丈夫です。
《2:臨時休暇の設定(臨時休暇を設定したい時に行う手順です)》
実際に臨時休暇を設定する場合は、あらかじめ先ほどの「1:臨時休暇の設定準備」で用意しておいた、仮の予約サービスを使って設定を行います。臨時休暇を設定したいスタッフに、臨時休暇と同じ日程で、「仮の予約サービス」を管理画面のカレンダーから追加します。これにより、そのスタッフが臨時休暇を取っている間は、そのスタッフへの予約が入らない状態にすることができます。
臨時休暇の設定準備
任意のスタッフに臨時休暇を設定するための準備を、以下の手順で行います。
《1.サイトに表示されない『仮の予約サービス』の作成と登録》
- 『Sakurabookの導入準備(商品ページの作成)』の手順に従い、商品価格0円の商品を登録します。商品名は休暇時間の長さに応じて、わかりやすく設定しておきます。たとえば、午前3時間の半休用の休暇設定を行いたい場合は『休暇設定用3時間』、8時間の全休用の休暇設定を行いたい場合は『休暇設定8時間』とします。
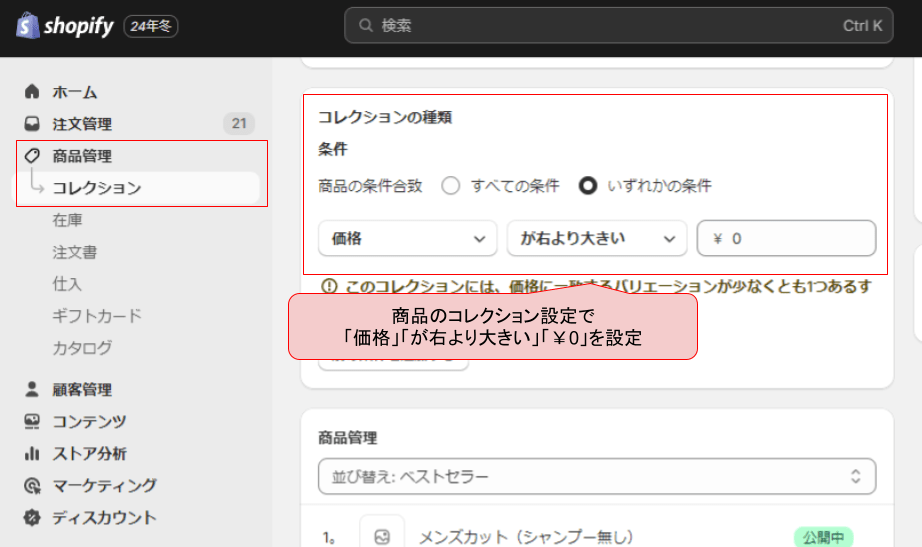
- 仮の予約サービスがサイトに表示されないようにするため、Shopifyの管理メニューから、コレクションの設定を行います。商品のコレクション設定で「価格が0円より大きい」条件を設定します。
- 『予約サービスSakurabookに追加する』の手順に従い、作成した休暇設定用の商品をSakurabookに追加します。この商品が、サイトに表示されない『仮の予約サービス』となります。


《2.『仮の予約サービス』の詳細設定》
Sakurabookに追加した『仮の予約サービス』の詳細設定を行います。
- 『予約サービスの詳細設定』の手順に従い、先ほどSakurabookに追加した『仮の予約サービス』の詳細設定画面を開きます。
- 担当スタッフの項目に、休暇を設定したいスタッフを追加します。
- 営業時間の項目を「0:00から24:00」に設定します。
- サービス時間の項目を、休暇時間の長さに応じて設定します。例えば『休暇設定用3時間』であれば、サービス時間の項目を3時間に、『休暇設定用8時間』であれば、サービス時間の項目を8時間に設定します。
以上で、臨時休暇の設定準備は完了です。
臨時休暇の設定
実際に臨時休暇を任意のスタッフに設定する際は、以下の手順で行います。
📌「臨時休暇の設定準備」の手順が完了していることをご確認ください。
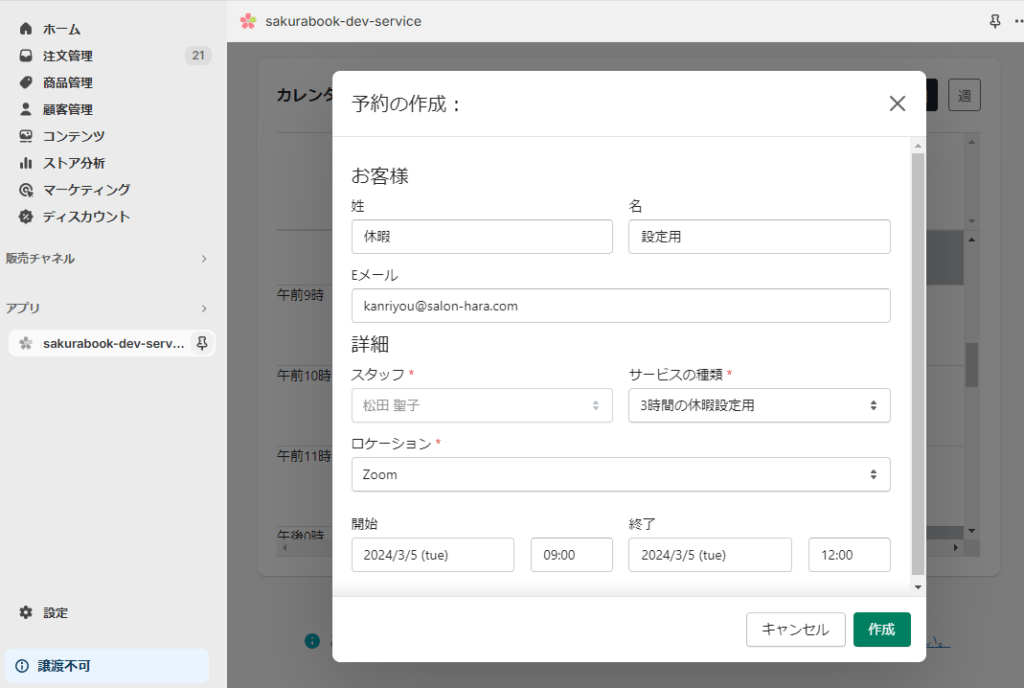
- 『管理画面から予約を新規追加する』の手順に従い、臨時休暇を設定したいスタッフに、休暇設定用の仮の予約サービスの予約を追加します。
- 予約入力後に送信される確認メールの承認を行うと、予約が確定します。これにより、選択した日時に特定のスタッフは予約を受け付けることができなくなります。

Sakurabookのアップグレードと解約
この章では、Sakurabookのプランのアップグレード方法と、解約方法についてご案内します。
Sakurabookのプラン
Sakurabookでは、ご利用のご予約件数に応じて、4つのプランをご提供しています。
📌年額プランは、月次プランより2ヶ月分お得です。
📌どのプランでも全ての機能をご利用いただけます。プランによる違いは、予約数の上限のみとなります。
<月次プラン>
| Lite | Standard | Premium | Buisiness | |
| 料金 | 47$/月 | 77$/月 | 107$/月 | 137$/月 |
| 予約数 | 50 件/月 | 500 件/月 | 1000 件/月 | 2000 件/月 |
<年額プラン>
※月次プランより2ヶ月分お得です
| Lite | Standard | Premium | Buisiness | |
| 料金 | 47$/月 | 77$/月 | 107$/月 | 137$/年 |
| 予約数 | 600件/月 | 6000 件/月 | 12000 件/年 | 24000 件/年 |
Sakurabookのプランを変更する
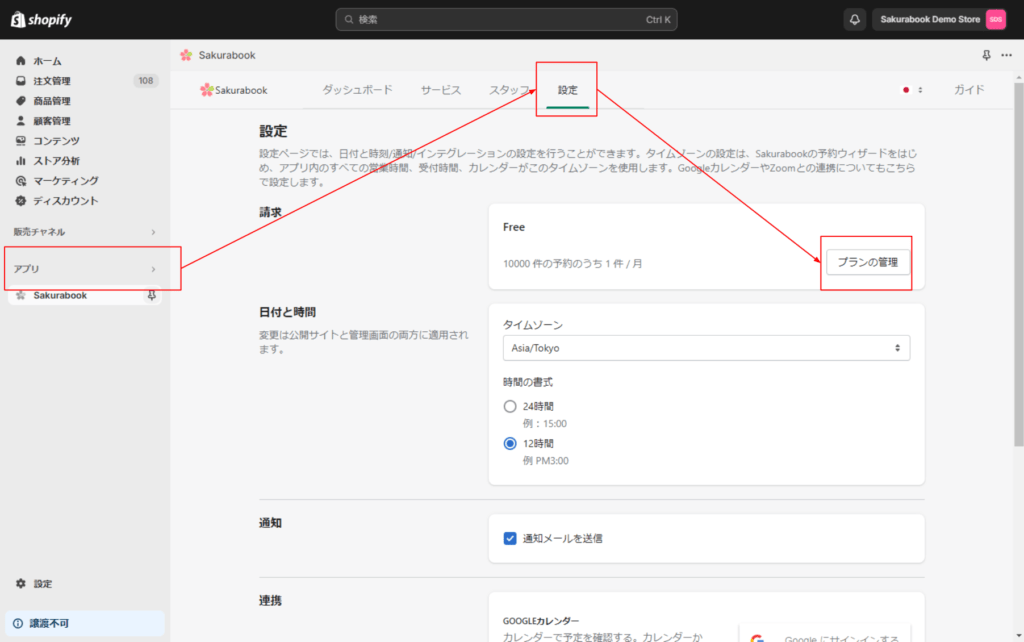
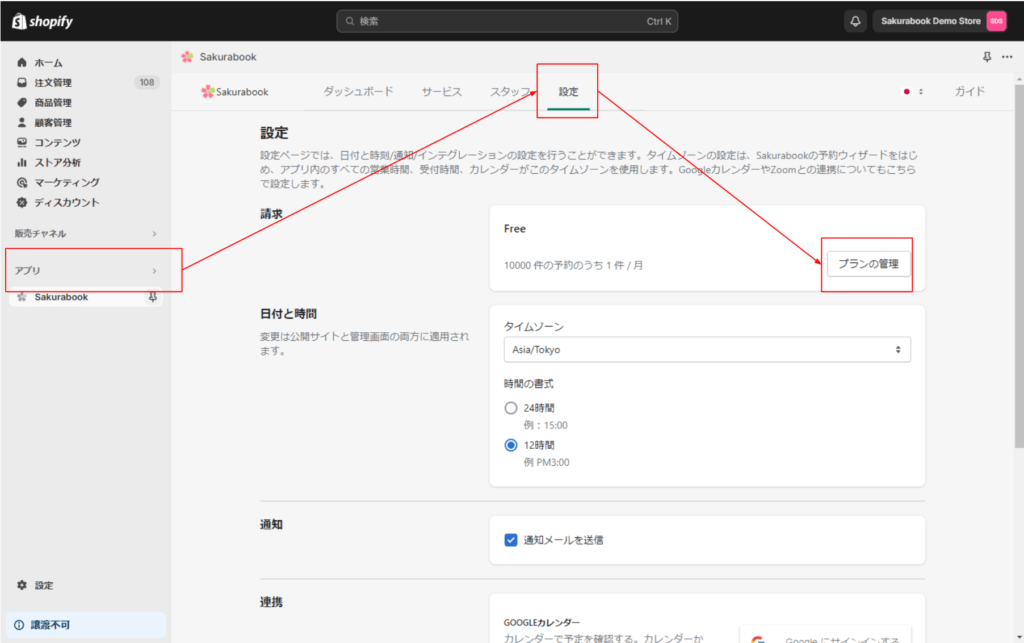
- Sakurabookの管理画面から、「設定」タブをクリック。
- 「請求」の項目から「プランの管理」ボタンをクリック。
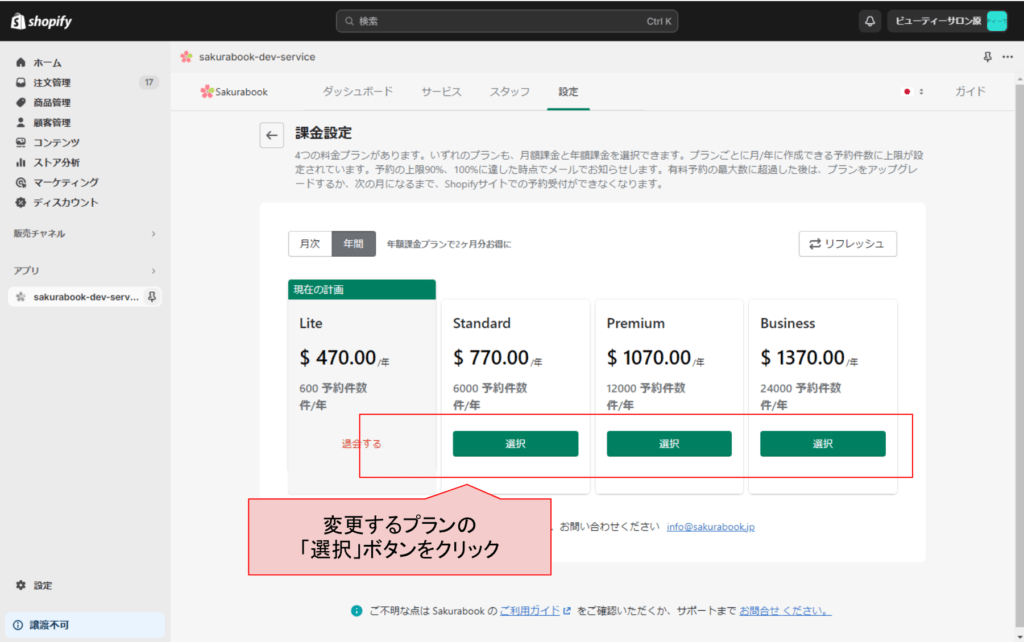
- 変更したいプランの「選択」ボタンをクリック。
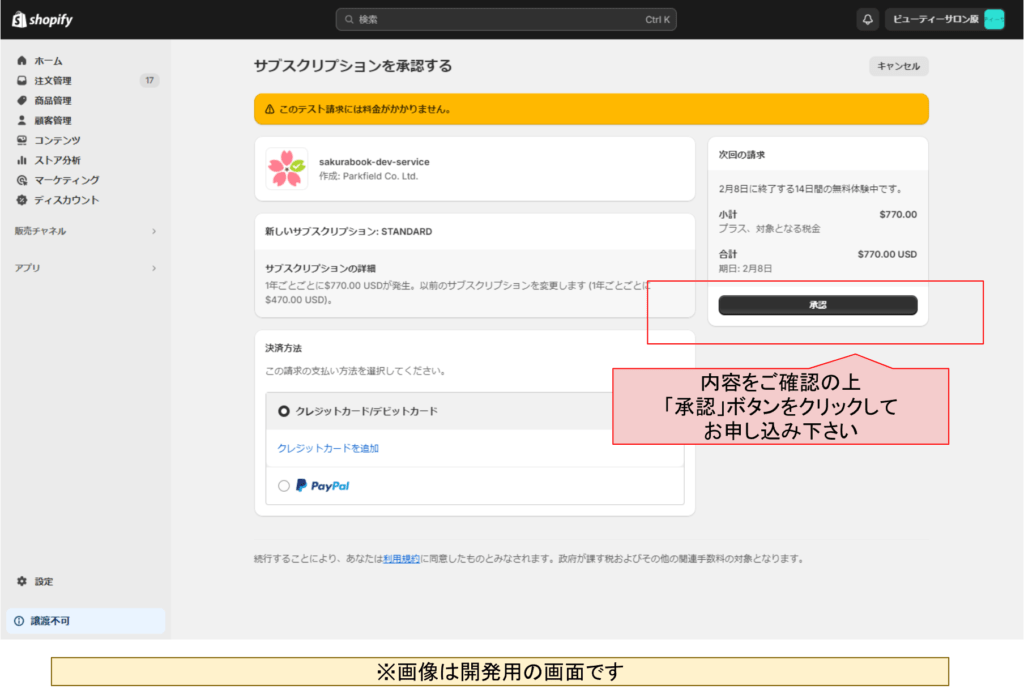
- 確認画面が表示されます。
- 「承認」ボタンをクリックして、プランの変更を完了します。



Sakurabookを解約する
📌Sakurabookを解約すると、予約の新規受付、作成、管理が停止されます。
- Sakurabookの管理画面から、「設定」タブをクリック。
- 「請求」の項目から「プランの管理」ボタンをクリック。
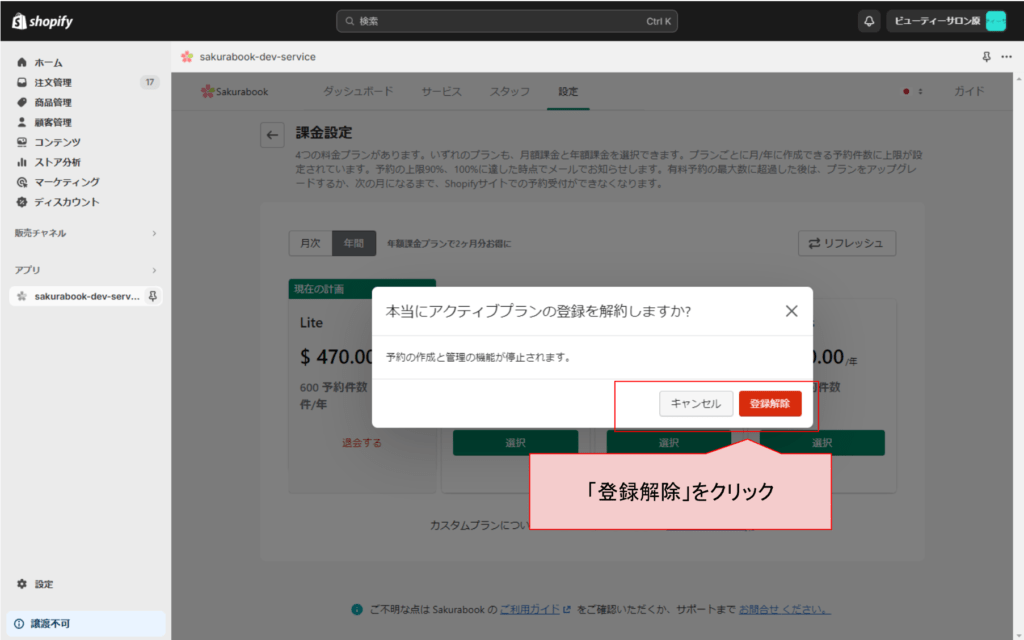
- 現在ご利用中のプランの枠から、「退会する」をクリック。
- 確認画面が表示されます。
- 「登録解除」ボタンをクリックして、解約します。



サポートとよくあるご質問
この章では、Sakurabookのサポートと、よくあるご質問についてご案内します。
Sakurabookのサポートページ(公式サイト)を閲覧する
本マニュアルのWEB版、よくあるご質問、お問い合わせフォームのご案内などを掲載しています。
Sakurabookのよくあるご質問を確認する
Sakurabookのよくあるご質問は、最新情報を速やかにお届けするため、公式サイトにて掲載しております。以下のURLよりアクセスしてご覧下さい。
Sakurabookのサポートに問い合わせる
Sakurabookのお問い合わせは、以下のURLよりWEBフォームにてお願い致します。
Sakurabook開発運営会社
パークフィールド株式会社
住所:東京都目黒区上目黒1-26-1-2905
Sakurabook公式サイト
